Custom templates for pages and sections
Custom templates are only available to customers on the Enterprise plans.
Overview
Plasmic comes with several types of default templates that can help you start building quickly:
- Page templates, when creating a new page
- Section templates, when inserting content
You can hide these default templates, or even customize with your own templates. This is useful especially when using Plasmic at scale, and you want your content editors to use templates tailored to their team.
Templates can be configured at a workspace or organization level.
How-to
The process for setting up a page template or section template is the same.
First, create your template as a component in a project. Then, configure your workspace/organization to use the component.
Creating a component as a template
The component that will be used as a template can live in any project. When a user uses the template, the last published contents of the component will be copied to the user’s project.
We recommend creating a separate project to store all templates named something like “My Templates”. This way, other users in your organization can easily find them and edit if needed.
Configuring the template
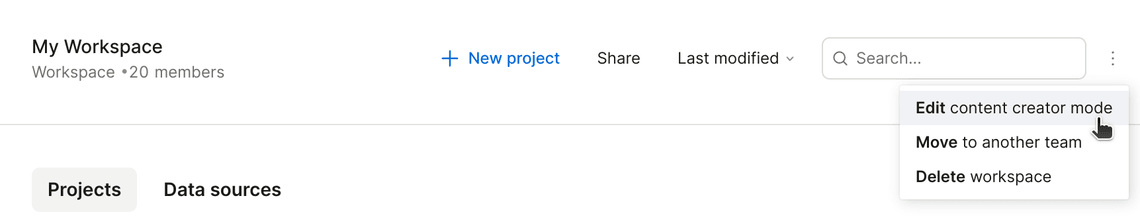
Go to your Workspace in the dashboard, and from the three-dots menu button to the right of the workspace title, select “Edit content editor mode”.

Scroll down to the bottom of the modal to find the Templates section. Currently, you must configure the templates in JSON format like this:
[{"displayName": "My Insertable Template","imageUrl": "https://example.com/my-template.png","projectId": "3SwC2F4BeXucfS9cpFbd24","componentName": "Hero Section 1","category": "Hero Sections"}]
- The display name and image URL (optional) are what’s displayed to the user.
- The project ID and component name are required to reference the component.
- The category (optional) can be used to group templates with the same category.
Token and component resolution
If your template includes any tokens or nested components, you may be wondering what happens to them when copied.
By default, tokens and components will not be copied, only their values. Suppose a template includes a text element with color referencing a color token “Red” with a value of “#ff0000” (red as a color hex). The copied text element will have a color value of “#ff0000”, but the “Red” color token will not be copied.
You can override this behavior and opt to copy tokens and components from the template project.
Tokens and components will be created if they don’t exist, and reused if the name matches.
To override, add the tokenResolution and/or componentResolution fields like so:
[{"displayName": "My Insertable Template","imageUrl": "https://example.com/my-template.png","projectId": "3SwC2F4BeXucfS9cpFbd24","componentName": "Hero Section 1","category": "Hero Sections","tokenResolution": "reuse-by-name","componentResolution": "reuse"}]
For token resolution, we also offer a few other options:
"reuse-by-value" to reuse a token with the same value and
"reuse-by-name-and-value" to reuse a token with the same name AND value.
We know the JSON configuration is not great, so feel free to contact us if you need any help on this!
Templates vs components
Both section templates and components are ways to reuse assets across projects. Furthermore, templates are also defined as components. What’s the difference? When should you use each?
Components are intended to be an “always-consistent” building block that you reuse across your site. Any customization should be done through the props/slots/variants that it establishes. There’s no way to edit the insides of a component you’ve imported from another project. They are always kept consistent across all instances of the component.
Templates are intended to be a “starting point” that users are expected to change from what it was initially. Templates are defined as components, but when users insert it as a template, they are inserting the contents of the component. They are always inserted “detached” from the component.