Customizable Components Overview
Plasmic by default provides all users with a design system that empowers developers and designers to create fully customizable, production-ready components. Built on top of React Aria’s headless component architecture — it offers exceptional flexibility, allowing you to tailor components down to the finest detail. Whether you’re crafting branded web pages or building interactive applications, it provides the foundation for creating complex, responsive designs without being restricted by rigid component limitations.
Ideology
Customizable Components are built on two core principles: full ownership and flexibility for the user. Traditional design systems often prioritize broad support for multiple use cases but can limit creativity and control. Customizable Components are challenging this by offering full control over every aspect of a component’s design and behavior. With headless components at its core, it shifts from a “one-size-fits-all” approach to a modular, fully customizable framework, enabling developers to build with any level of detail or branding they require.
Use cases
Customizable Components are perfect for scenarios where customization, control, and flexibility are essential:
- Custom user interfaces: For projects that require unique, branded interfaces, our design system offers the freedom to adapt component styles, interactions, and structures.
- Dynamic web applications: Its flexibility allows developers to create interactive, dynamic applications where every UI element can respond to various states, contexts, or interactions.
What makes Customizable Components great?
- Complete customizability: Customizable Components give you full ownership of your components, from minor style tweaks to major structural changes.
- Enhanced developer experience: With intuitive and flexible components, streamlines the development process, minimizing workarounds and simplifying customization.
- Scalable and modular: Designed to grow with your project — modular approach allows you to add, modify, or replace components as needed.
- Seamless integration with Plasmic: integrates seamlessly with Plasmic’s visual editor, making it easy to build, customize, and launch components within the Plasmic ecosystem.
- Accessible components by default: Built on React Aria, our design system ensures accessibility compliance out of the box, making it an excellent choice for applications with stringent accessibility requirements.
Getting started
You can install Customizable Components in two ways: all at once or one by one. Installing components will copy the component code into your project, allowing you full ownership and control. This means you won’t receive automatic updates unless you follow the update path guide to manually update them.
Both options are straightforward; you’re just two clicks away from getting started with your design system.
(Optional step) For projects that use Plume components
If your project uses Plume components (deprecated design system), you would need to do a few extra steps to switch to Customizable Components. If that is not the case, please skip this step and continue to the next section. Let’s say you want to switch from Plume Button to Customizable Button:
-
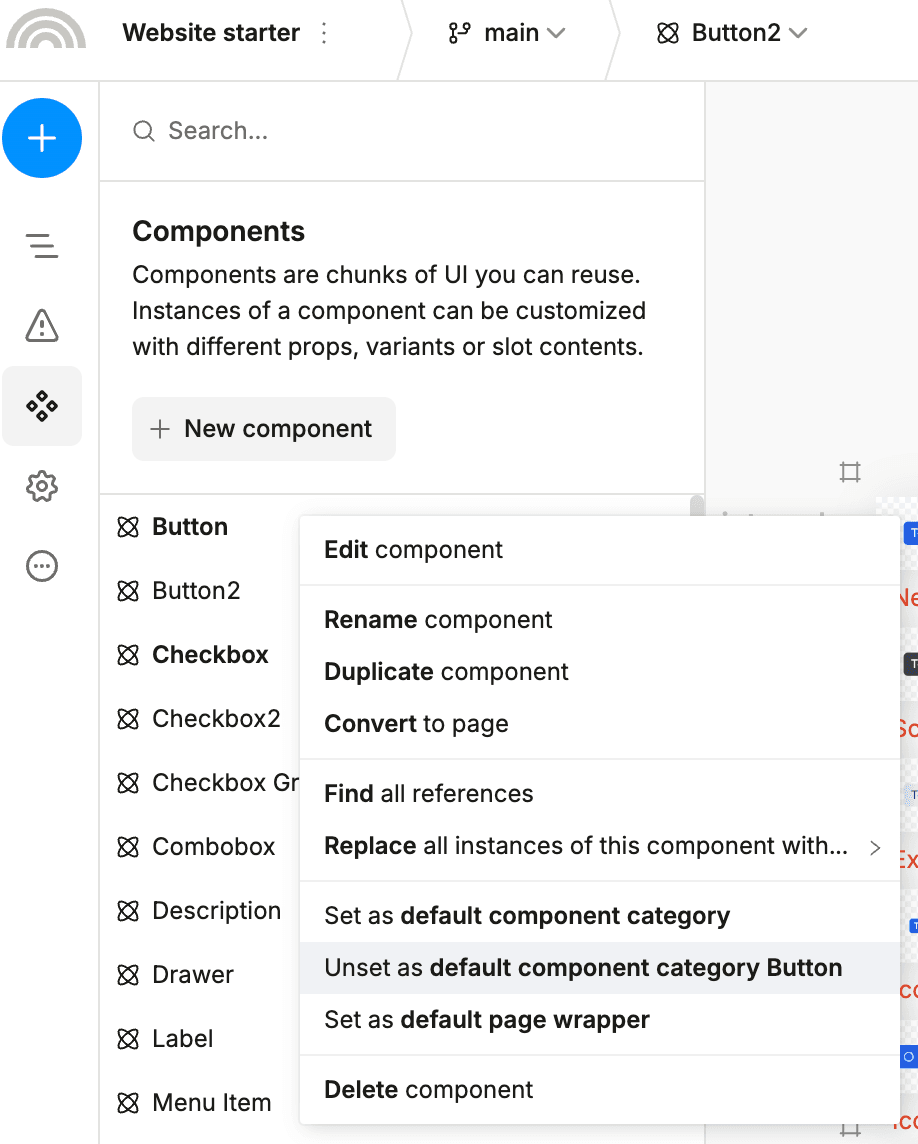
Go to components tab, right click the component with a related name (in this case Button)

-
Click “Unset as default component category Button”
-
Follow the steps in the next section to install the Customizable Button.
This would create a component Button2 in your components tab. You can now replace all occurrences, delete the old Button component, and rename Button2 to Button.
Installing one component at a time
-
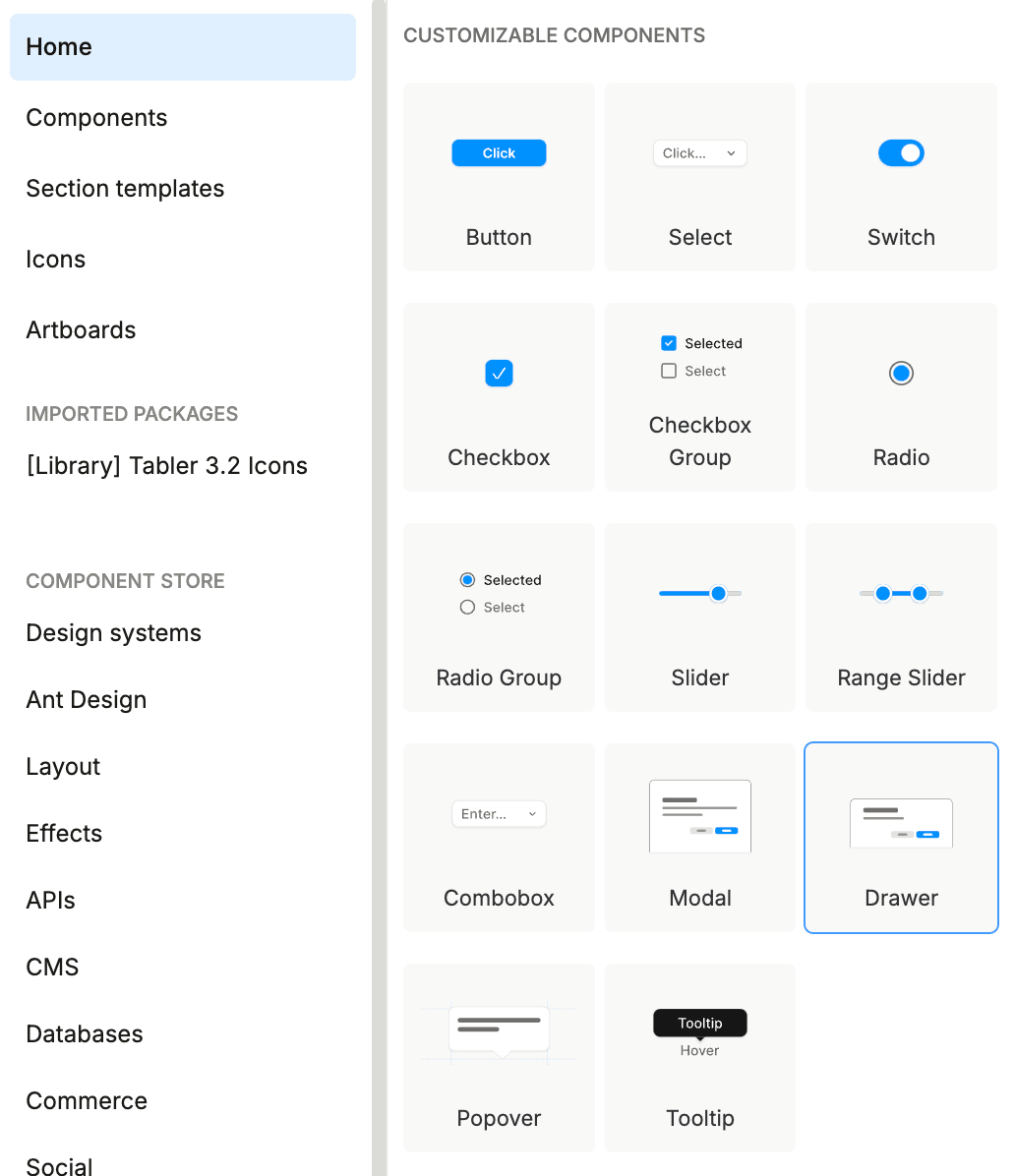
Open the insertion menu: Click the blue plus button on the left side or press “Q” to open the insertion menu. From there, navigate to Home, and scroll down to Customizable Components section.

-
Install the component: Select the component you want from the Customizable Components and click to add it to your project or drag it onto the canvas. This will automatically install necessary dependencies, including React Aria, and make the component available in your components list.
Installing all components at once
-
Open the insertion menu: Click the blue plus button on the left side or press “Q” to open the insertion menu. Then, navigate to Design Systems.
-
Install the design system: Select Plasmic Customizable Components from the list of design systems and click to install it.
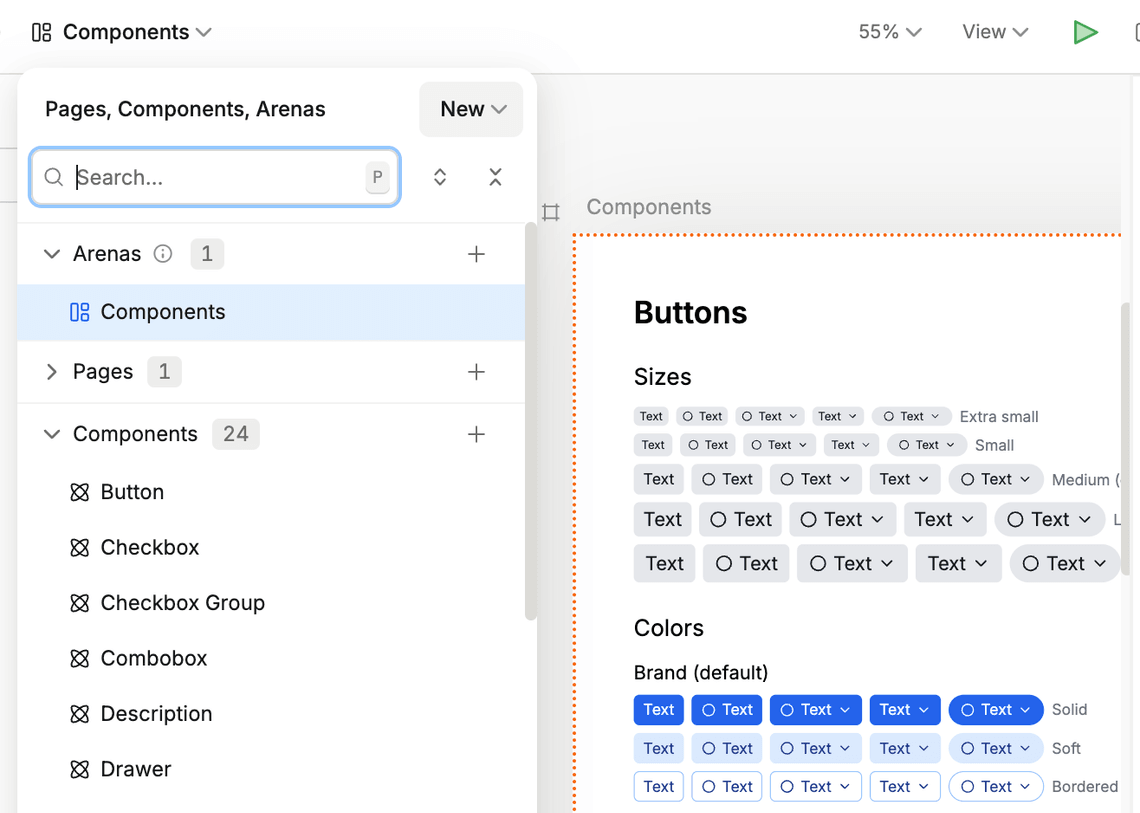
That’s it! Once Customizable Components are installed, you’ll see its components in your available components list. A dedicated arena will also appear, where you can explore the design system’s overview and features.

Update path
To update your Customizable Components to the latest version, follow these steps:
- Delete the component/components from your project.
- Reinstall the component by following the steps in Install One Component at a Time or Install All Components at Once.
Note: After updating, you’ll need to reapply all customizations made to the component.
Next steps
Now that you’ve set up Customizable Components, here are some recommended resources to help you get the most out of it:
- Explore the API: Dive into the details of each component, including props, styling options, and interaction patterns, in our comprehensive Customizable Components API documentation.
- Follow best practices: Check out our guide on Customization Strategies, which outlines best practices for making Customizable Components look and behave exactly as you need.