How to troubleshoot Plasmic issues
Troubleshooting tools
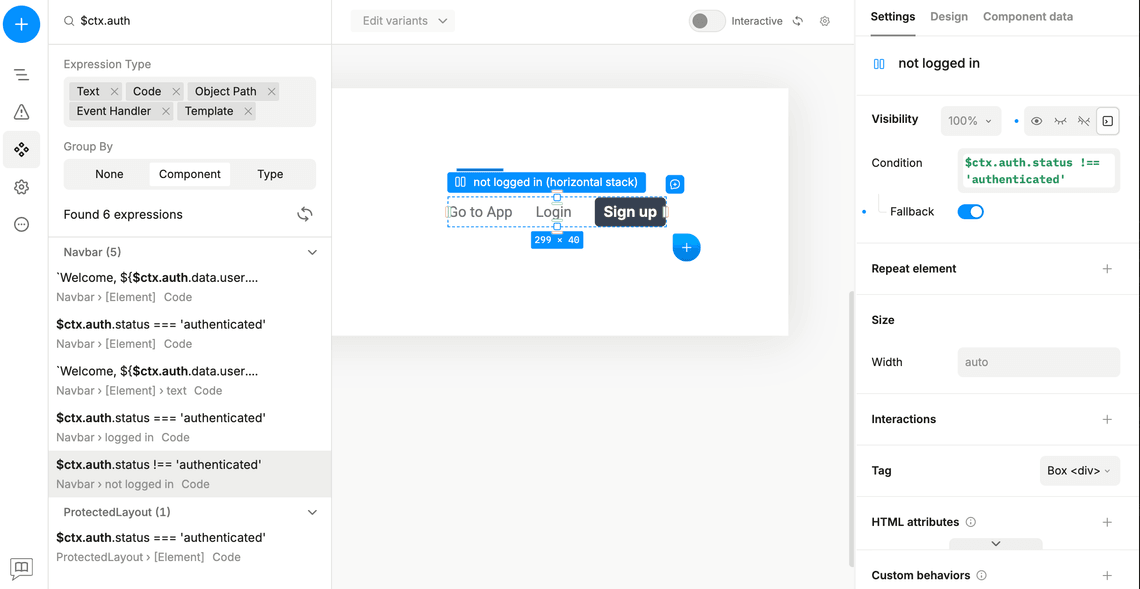
Expression search tab
Expression search can help you find and manage all strings, code snippets, dynamic values, and other values in your project.
You can search and filter by the following types:
-
Text — simple text expressions
-
Code — JavaScript/TypeScript code blocks
-
Object path — data bindings like $state.user.name
-
Event handler — interaction handlers
-
Template — template strings

Some common use cases:
-
Finding translations: Search for specific text strings to see where they’re used across your project. Useful when updating copy or tracking down hardcoded text that should be dynamic.
-
Debugging data flow: Filter by “object path” to see all the places you’re referencing a specific state variable or data source. This helps when you’re trying to understand how data moves through your components.
-
Tracking event handlers: Filter by “event handler” to find all interactions of a certain type, or search for a specific function call.
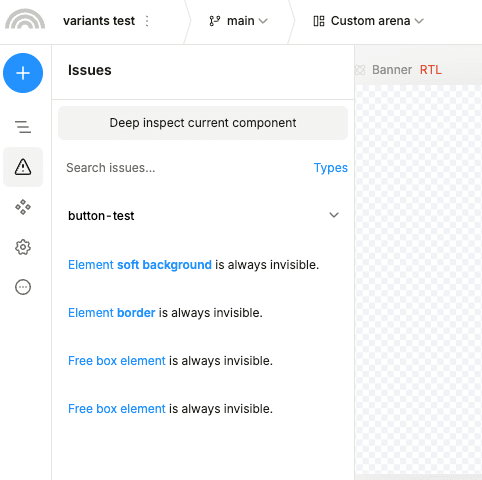
Project Issues tab
You can use the Project Issues tab to see a list of issues that have been reported in your project.
Currently, this tab allows you to see the following types of issues:
- Non-CSS overrides in responsive variants
- Invalid nesting
- Incorrect component props
- Always-invisible elements
- Unprotected data queries

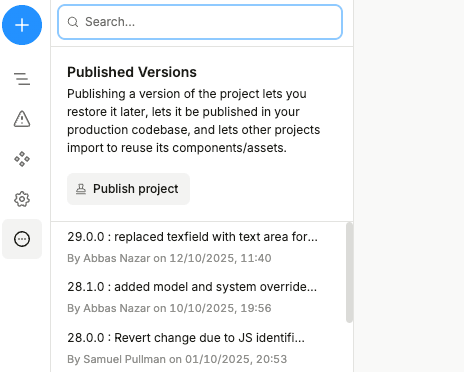
Published versions
We highly recommend publishing your changes often, so you can revert to a previous version if needed.
You can view all published versions in the More -> Published Versions tab in the left sidebar.
 Read more here to learn how to publish your project.
Read more here to learn how to publish your project.
Common troubleshooting steps
Try creating a new codebase from scratch using create-plasmic-app
This is the most common recommendation for various issues. Much of the time, there is something happening that’s specific to the codebase that Plasmic is being integrated with, and this will help you narrow down to whether that’s the case. The issue may come from a code component, from code surrounding the Plasmic component, from data fetching differences in your production environment, etc.
If the problem is specific to your codebase, then you can compare to search for differences. You can also start incrementally making either side more similar to the other to see at what point the issue is introduced.
You can also try deploying to *.plasmic.run. This is a convenient option in the Publish modal, but it also gives you less visibility into what’s happening under the hood.
Try opening your project with ?debug=true
This disables custom code components from your app host. Instances of code components render as null instead and pass through their slot contents.
This can help you track down whether an issue is specific to your code components.
This mode also disables auto-saving (but will still save if you press cmd+S).
Narrow down the problem
For issues that occur in a specific part of your project, try narrowing down the problem further to determine the problematic element(s).
Continually try removing sets of elements until the issue goes away. (Or try making multiple copies of a problematic page, removing differing amounts of content on each.)
You can also try reproducing your issue outside of your Plasmic project altogether, from a brand new Plasmic project.
Update your Plasmic packages
We try to maintain backward compatibility with published Plasmic packages. However, on occasion, specific scenarios may not be covered by our automated tests.
It’s generally good to stay up-to-date. Besides minimizing issues, this can also help ensure you receive the latest performance and new features.