Lottie
Lottie animations allow you to deliver animations on any platform as easily as shipping static assets. They are stored in a JSON structure and can be seamlessly integrated with Plasmic. For more information, see the official Lottie documentation.
Adding Your First Animation
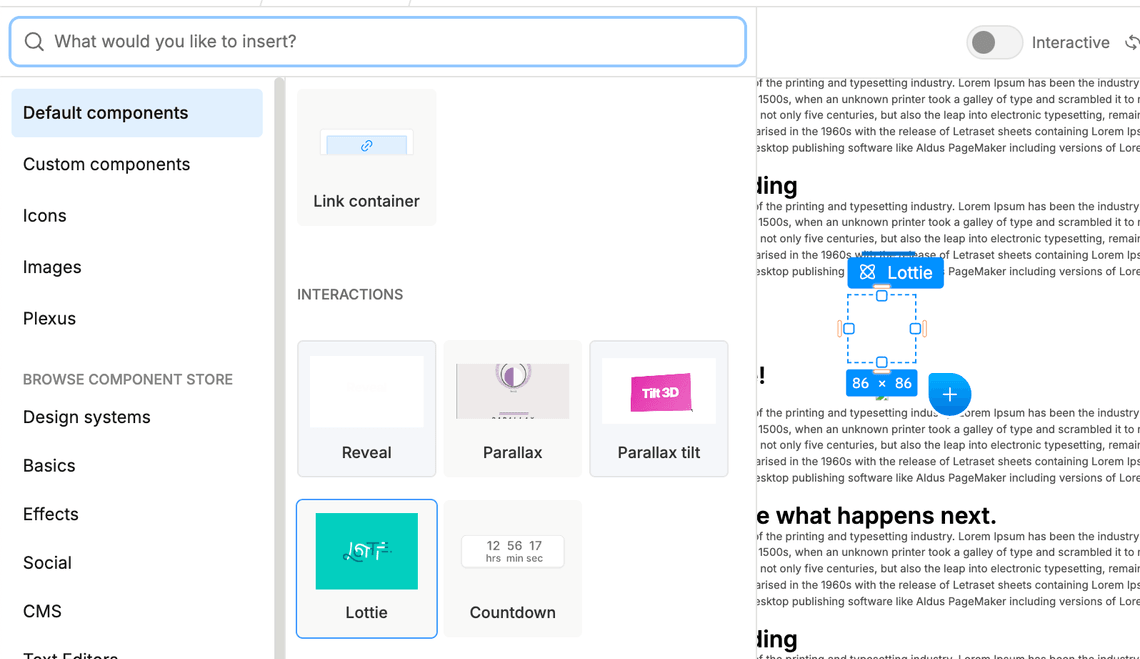
Adding a Lottie animation is very straightforward. Open the insertion menu by clicking the Plus button or by pressing Q, and then search for the Lottie component under the Interactions group within the Default Components category:

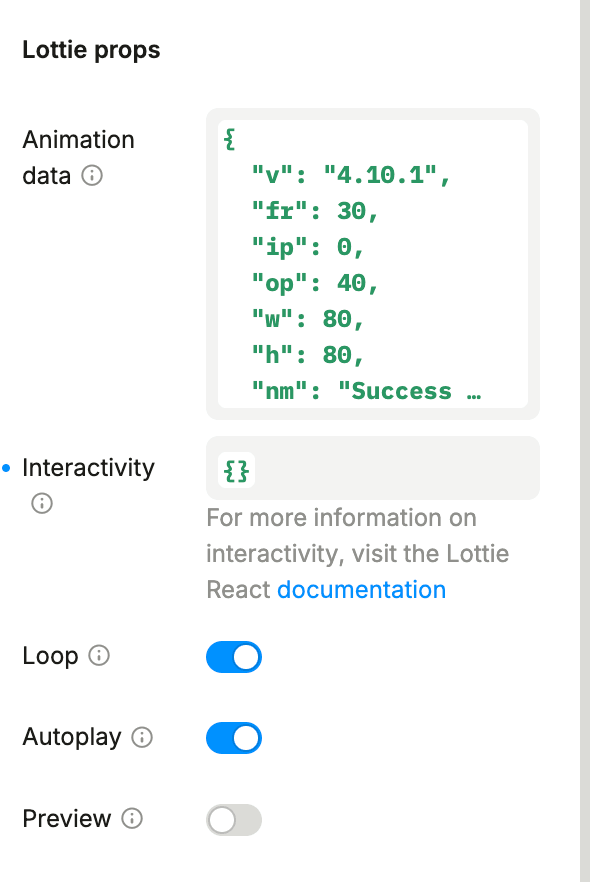
After adding the component to your page, you’re ready to upload the animation object itself. Select the Lottie component on your page, then paste the contents of your .json animation file into the Animation Data prop.

You’re all set! Now you can explore additional ways to interact with your animation.
Available Lottie Properties
We provide the following properties within the Plasmic representation of a Lottie component:
- Animation Data – JSON content of the animation.
- Interactivity – JSON settings to configure user interactions with the animation. See more in the Interactivity section.
- Loop – Boolean; check to enable infinite looping.
- Autoplay – Boolean; check to enable automatic playback on load.
- Preview – Boolean; check to preview the animation while in editor mode.
Interactivity
To sync animation with either scroll or cursor movements, you can use an interactivity object.
For more details on all available settings, visit the official Lottie documentation.
Example: Animate on Scroll
This example shows how to play your animation based on the user’s scroll position. The code snippet below works with the default animation provided in the Lottie component, so feel free to try it in Plasmic Studio!
{"mode": "scroll","actions": [{"visibility": [0.4,0.9],"type": "seek","frames": [0,38]}]}