Importing projects as reusable libraries
Overview
Projects can be imported to reuse their components, styles, and other assets in other projects. This is useful for maintaining consistent designs and patterns across multiple projects (i.e. design system).
Assets that can be imported
Almost all types of assets can be imported:
- Components
- Code components
- Style tokens
- Style presets
- Icons and images
- Fonts
- Default styles¹
- Responsive breakpoints¹
¹ A project may select default styles and responsive breakpoints from only one project (including itself). They cannot be merged, unlike other asset types. For example, suppose your project has responsive breakpoints for Mobile and Desktop. Then you import a project that has responsive breakpoints for Mobile, Tablet, and Desktop. You will be prompted to either keep your current project’s breakpoints or switch to the imported project’s breakpoints.
No, pages cannot be imported because they are not meant to be reusable (notice how you cannot insert a page into another page).
If you want to import a page, you can convert it to a component first (you can also convert components back into pages).
Preparing a project to be imported
When your project is ready to be imported, publish your project.
Projects can be imported by any Plasmic user who has access to your project. You can give others access to your project by clicking the top-right “Share” button.
Even after your project is imported, you can continue to edit and publish your project without affecting importing projects. Importing projects will receive your latest published version only when explicitly updated.
Importing projects
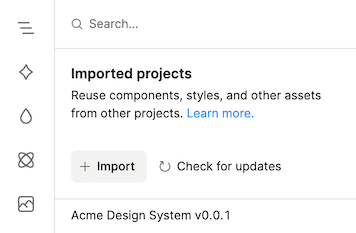
In the “Imported projects” left tab, click “Import”. In a separate browser tab, navigate to the project you want to import (note you must be able to view this project) and copy its URL. Return to the original browser tab, paste the URL, and click “Import”. If successful, you should see the imported project and its version.

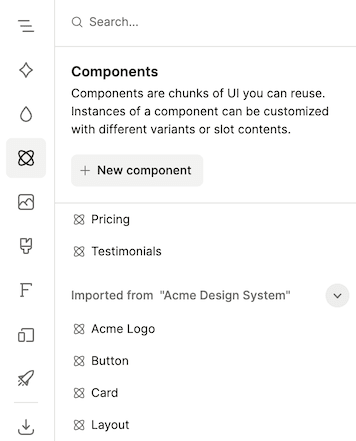
The imported project’s assets can now be used in your project. They will also be listed in your project’s corresponding left panels, such as the “Components” or “Style Tokens” left tabs, but cannot be edited.

Updating imported projects
Imported assets will not change unless you explicitly update the imported project.
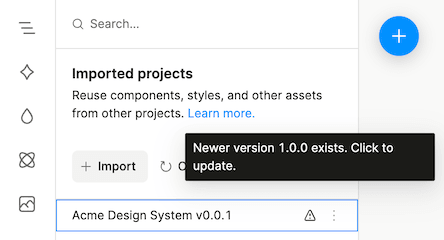
In the “Imported projects” left tab, click “Check for updates”. If the project has a newer version available, you should see an alert icon next to the imported project. Click on the alert icon to update to the latest published version.

Removing imported projects
In the “Imported projects” left tab, right-click an imported project, then select “Remove imported project”. A confirmation dialog will appear, showing you which assets will no longer be usable.
After you confirm, any assets from the removed project that were still in use will be copied into your project. This ensures that your project is not changed in any way.
Advanced
Rules for imported projects
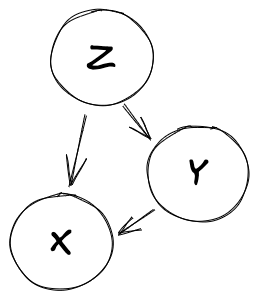
Example: Suppose we have projects X, Y, and Z and they currently have the following imports:
- Z imports X and Y
- Y imports X

Here are the rules:
- No circular imports: Following a project’s imports cannot lead to itself. In the example above, Y cannot import Z, and X cannot import Y nor Z.
- Consistent versions for imported projects: A project’s imports (including transitive imports) must all be on the same version. This ensures that we have consistent designs across the project (e.g. all buttons in a page look the same). In the example above, Y and Z must import the same version of X.
Have feedback on this page? Let us know on our forum.