Example projects
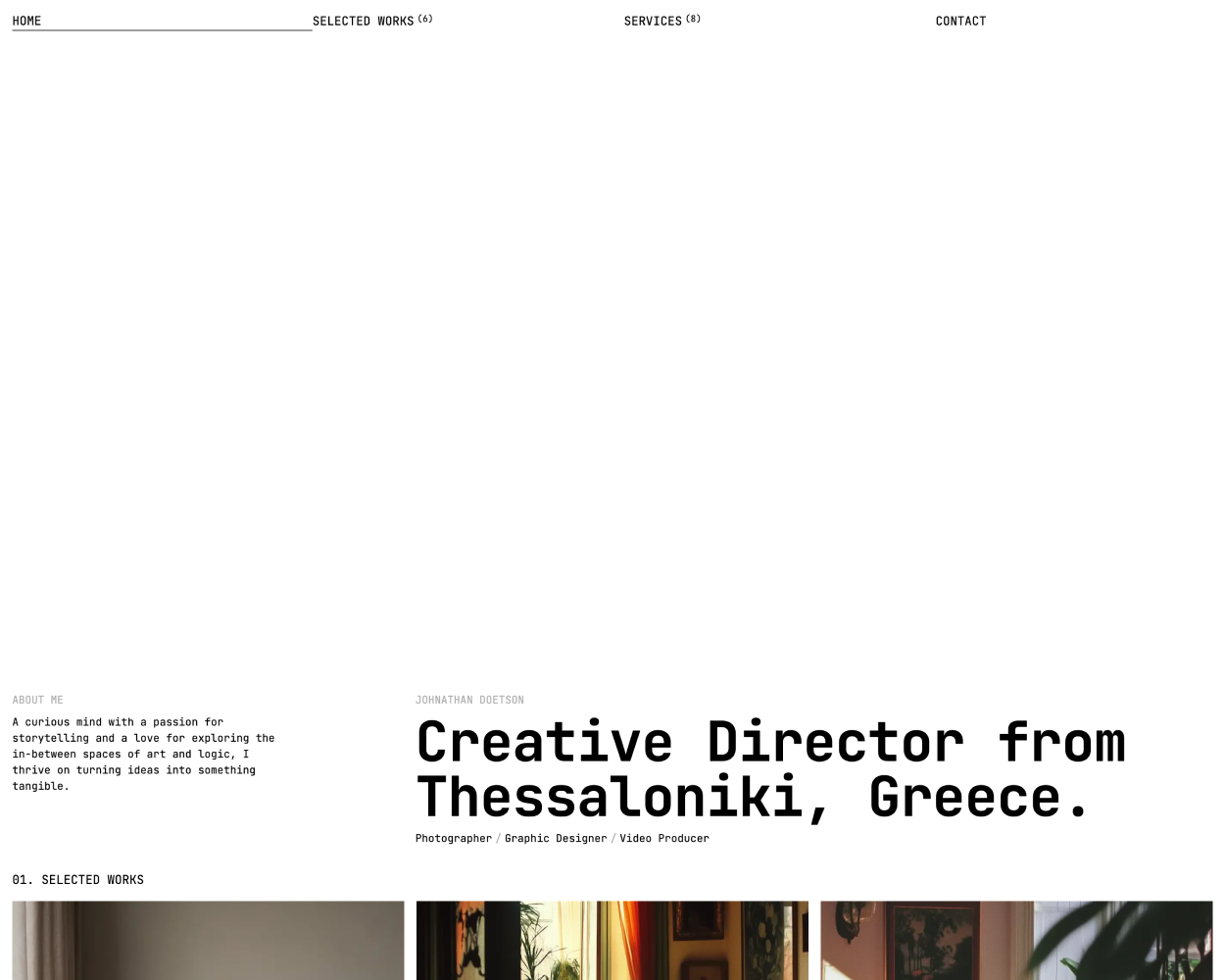
Minimal portfolio template
A sleek and minimalistic portfolio template designed to showcase your work effectively. Perfect for creatives who want a clean and professional online presence.

Plasmic customizable components
A powerful UI library offering responsive and easily themeable components for web projects. Ideal for startups and freelancers looking to move fast.
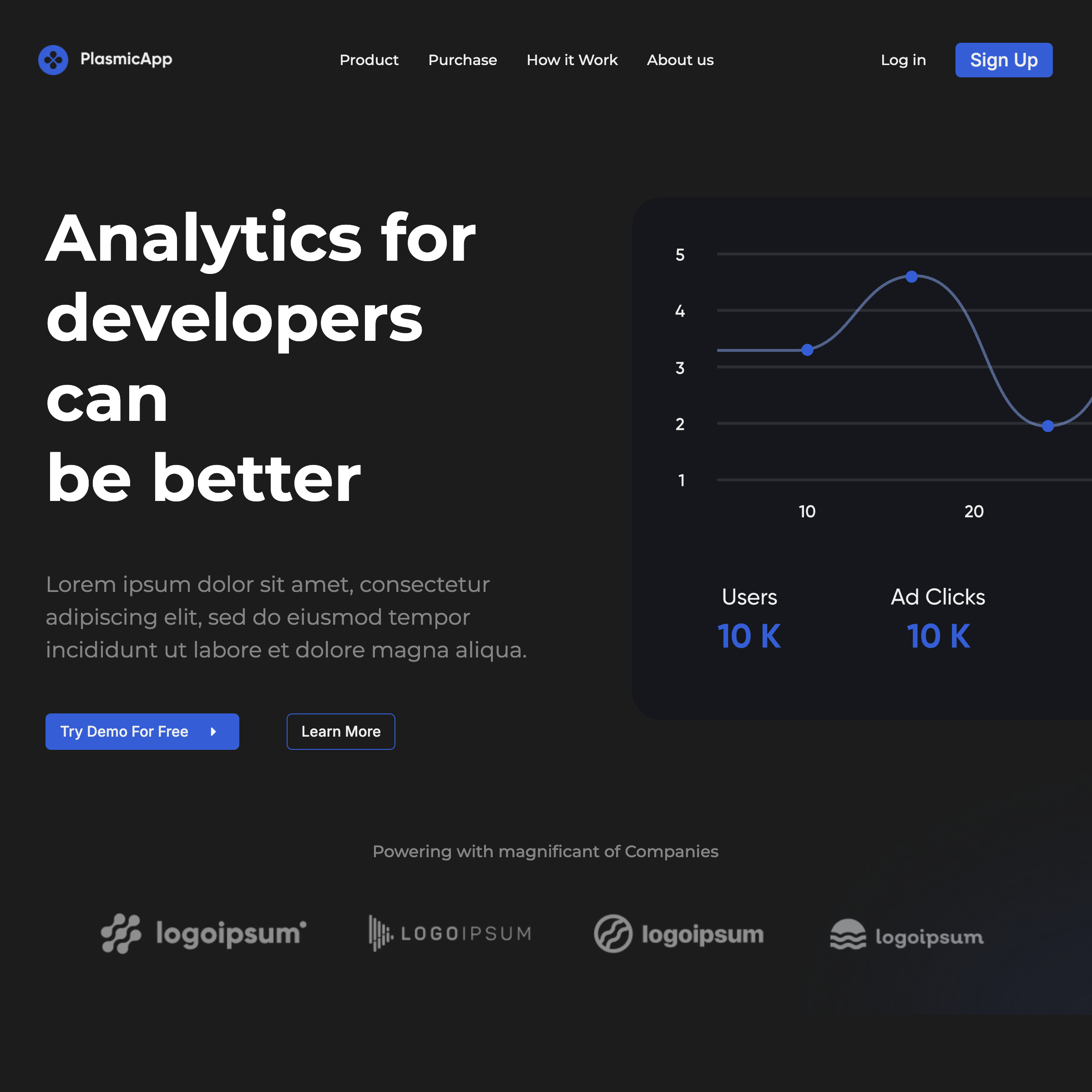
Dark SaaS landing page
Make your SaaS product shine with this bold, dark landing page. Clean lines, strong colors, and easy-to-read sections help you show off features, testimonials, and pricing. You’ll find spots for everything you need to launch, from a hero section to customer quotes and a clear pricing table, all looking great on any device.

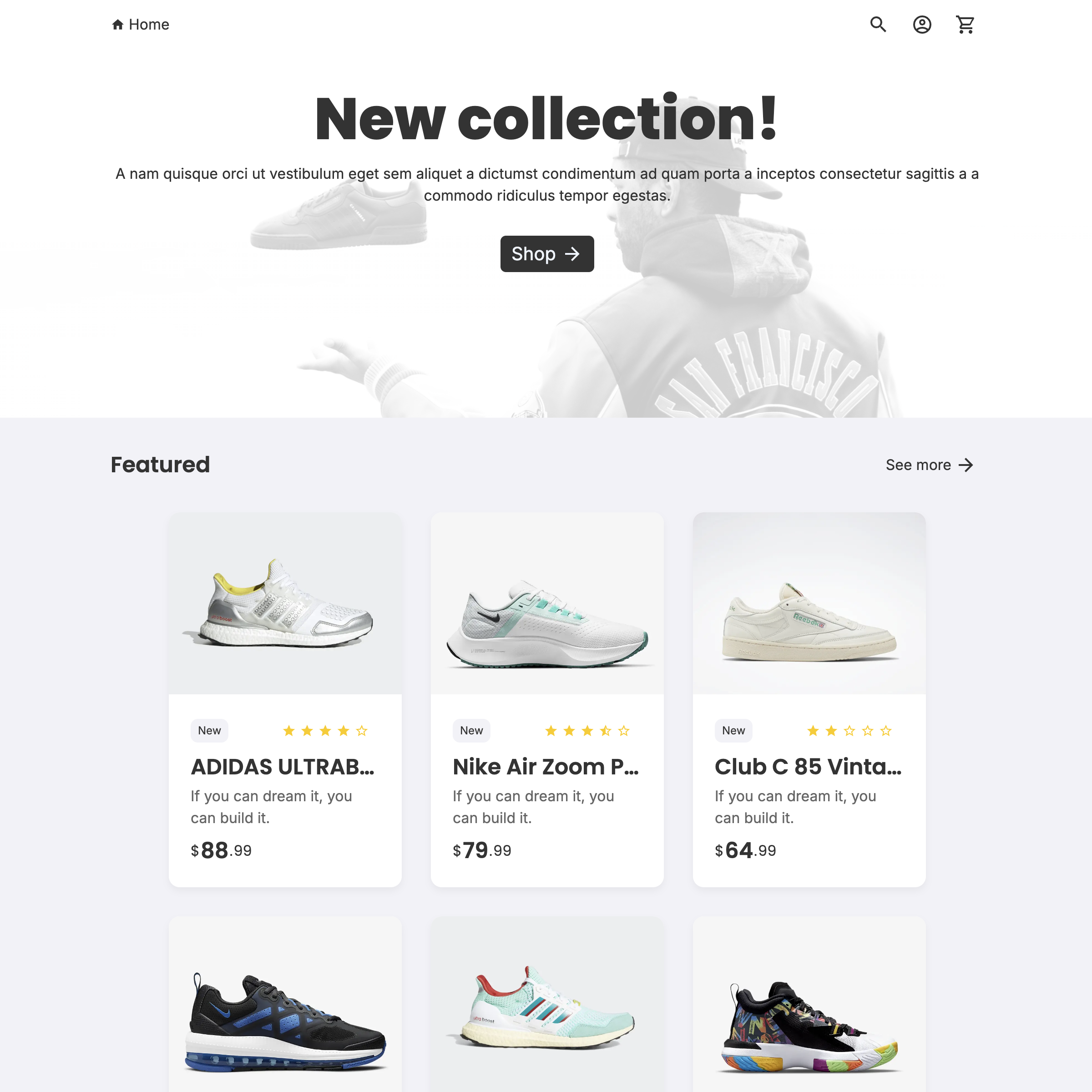
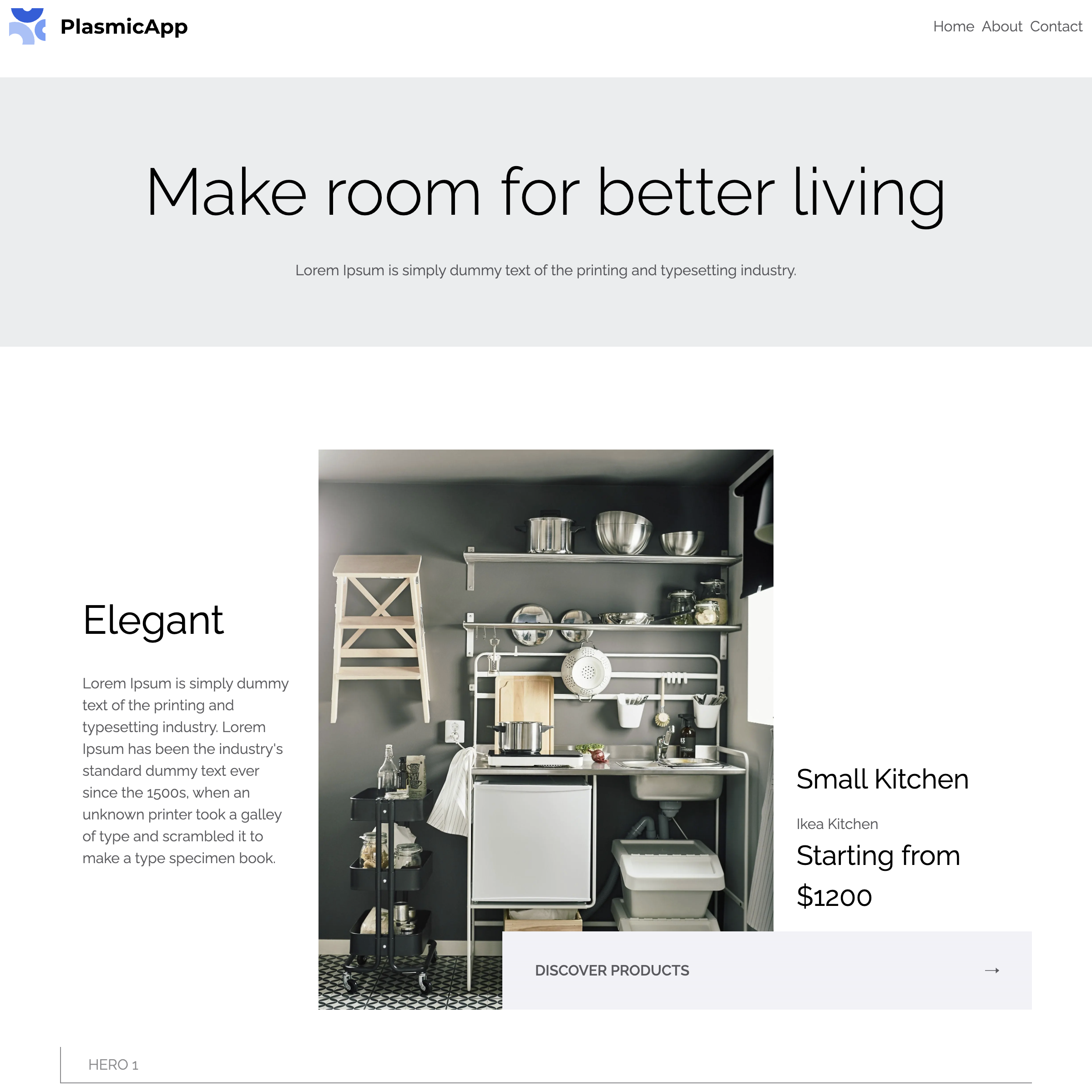
E-commerce landing page
Showcase your products with this modern e-commerce landing page. Big images, clear categories, and eye-catching banners make shopping easy and fun. The layout highlights featured products and lets shoppers browse by category, while promo banners help you share deals. The layout works on any screen, so your store always looks its best.

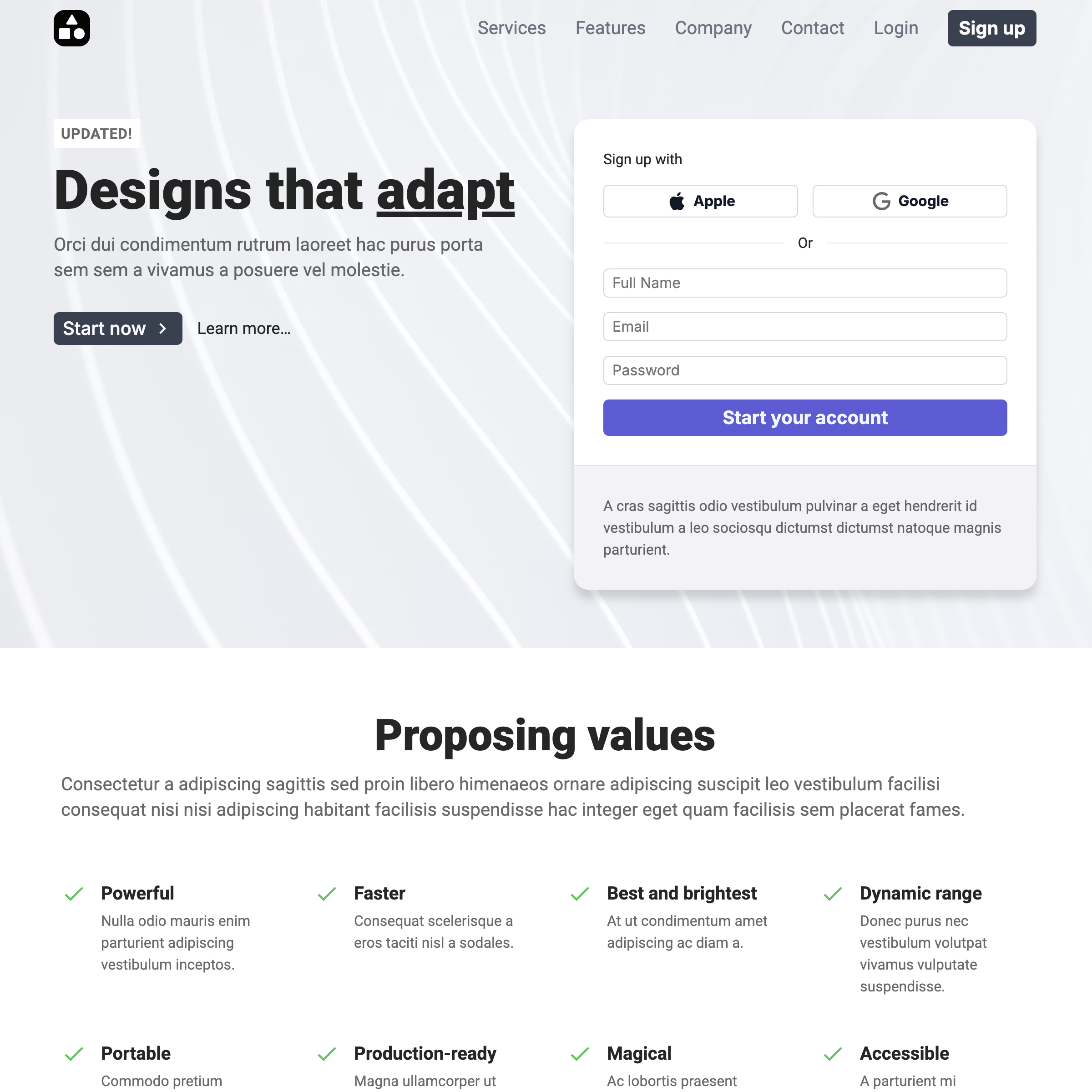
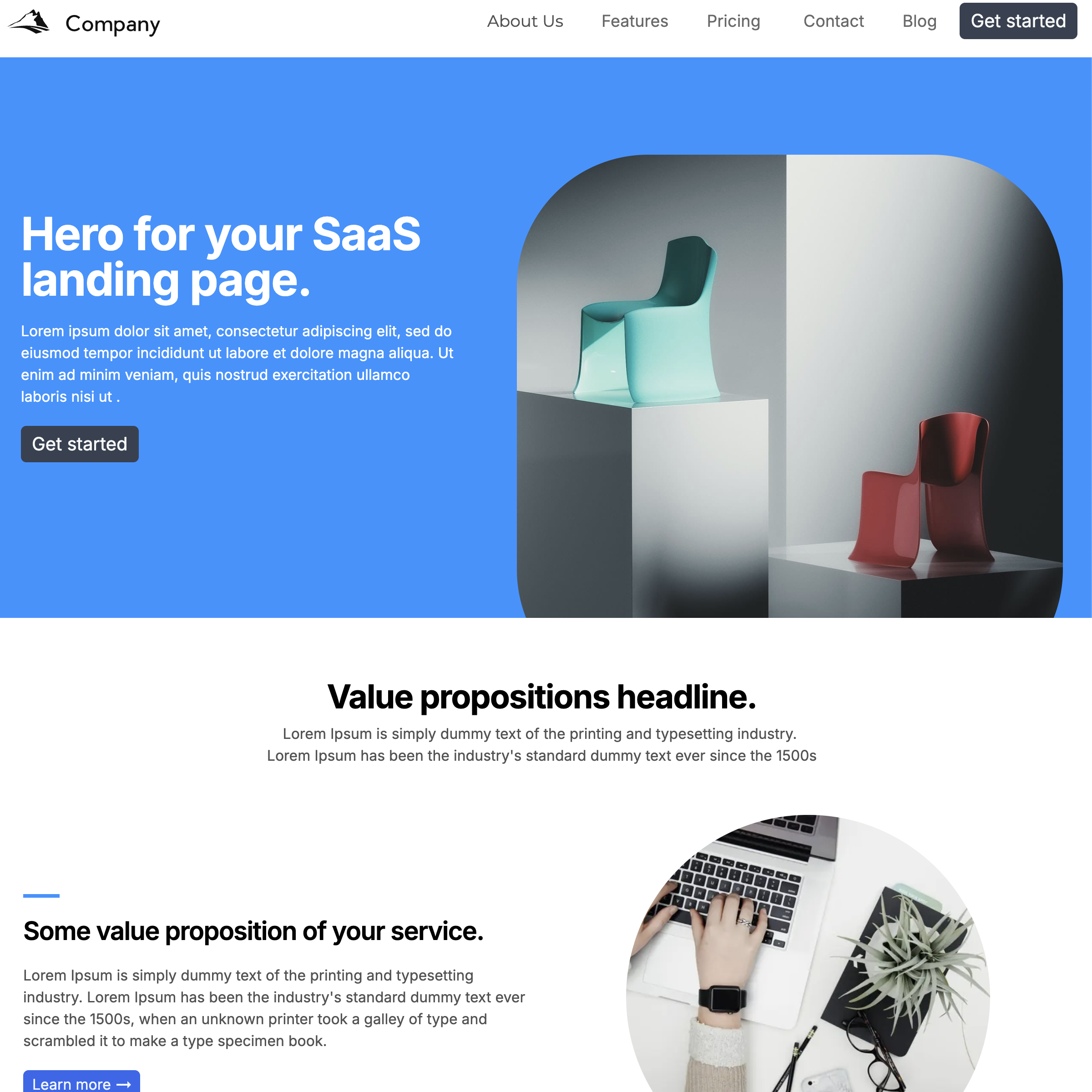
Application landing page
This landing page is perfect for tech startups who want to look sharp and professional. Show off your app’s best features, share real user stories, and make it easy for people to sign up. It comes with a hero section, spots for testimonials, and a pricing area, plus a built-in sign-in form for new users. It’s simple, stylish, and works everywhere.

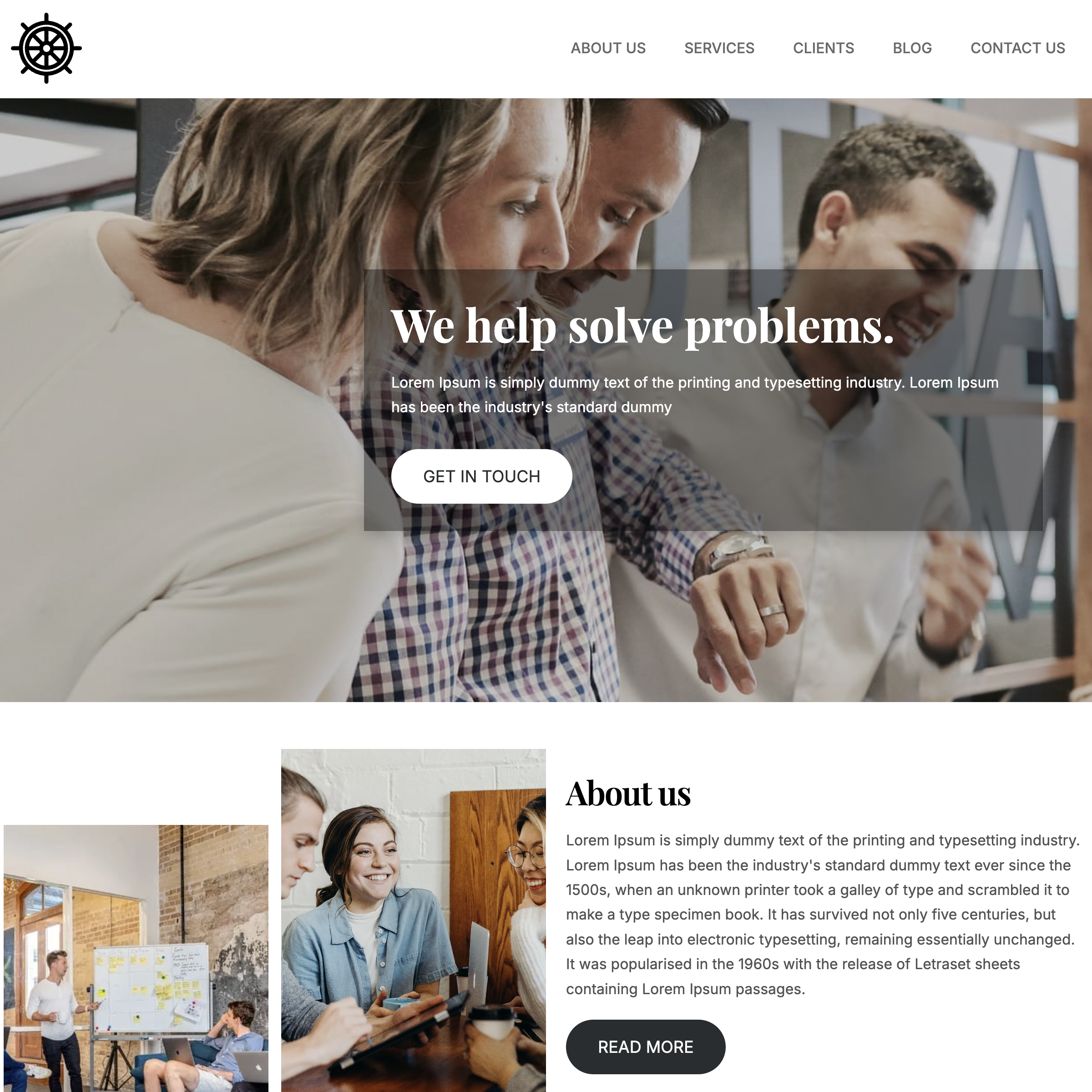
Agency website
Let your agency stand out with a website that’s modern and welcoming. Show your team, share your best work, and let happy clients do the talking. You’ll find a gallery for your portfolio, spots for team bios, and a place for client testimonials, all wrapped in a clean, easy-to-browse design that helps you win new business.

Corporate website
Build trust with a corporate website that’s simple, clear, and professional. Share your story, list your services, and keep visitors up to date with a blog. The template includes all the essentials, from an About page to a contact form, plus a blog to keep your audience engaged. Everything is easy to find, and the design works on any device.

Commerce storefront website
Turn visitors into customers with this complete storefront template. Show off your best products, organize by category, and use banners for deals. The homepage features sections for featured products and categories, plus banners for your latest offers, making shopping easy and helping your business grow.

Plasmic Kit
We’ve been using Plasmic to design and build many parts of Plasmic itself!
Here’s an example of one of the projects where we store the design system - Plasmic Kit Design system project


Plasmic Landing Page and Docs
This landing page is quite simple.
The header in the docs has an interactive search bar, where on mobile one it’s hidden until you click the search icon.

Simple responsive page
Final website running off CodeSandbox
This example shows off a single screen that has different layouts on different Screen Variants. It also has a simple Copyable Link component that has some hover and click interactivity (behavior implemented in code).

Twitter home feed
A simple re-creation of the Twitter home feed.

Next steps
If you’re looking for more than just examples, we recommend checking out Plasmic Tutorials to learn how to use Plasmic by building your own projects!