Adding data with slots
Slots are sections of a component that are meant for component instances to fill in with arbitrary content. They are like “holes” in a component.
For example, a Button component may be responsible for setting the styles for the border / background / font color / etc., but it can be customized with any button content. One Button can say “OK,” another “Cancel,” and another an icon alongside “Submit.”
One of the useful features of slots is that you can place as many other elements inside the slot as you want.

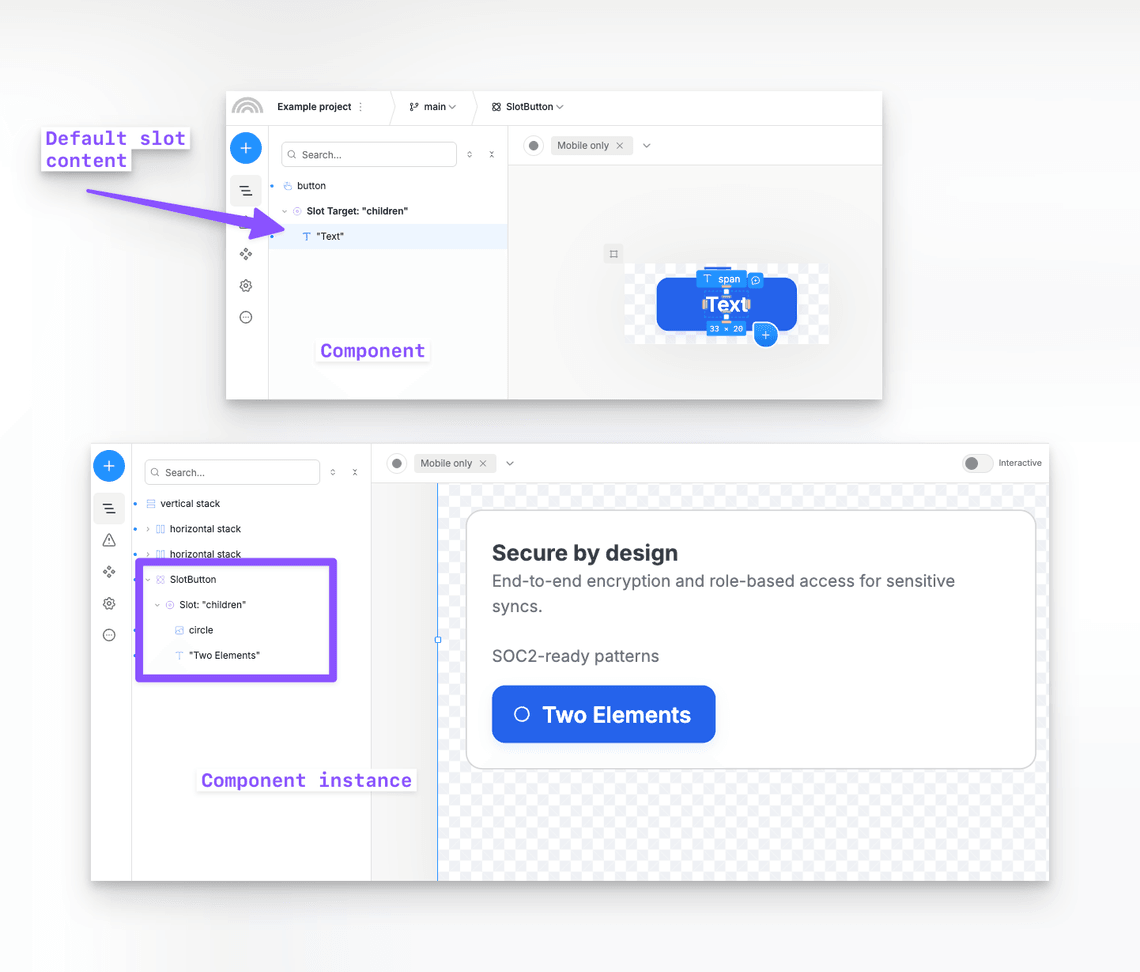
Usually slots have default content. In the example above, the Button’s default slot is just a text element with the content set to “Text”.
How to create a slot
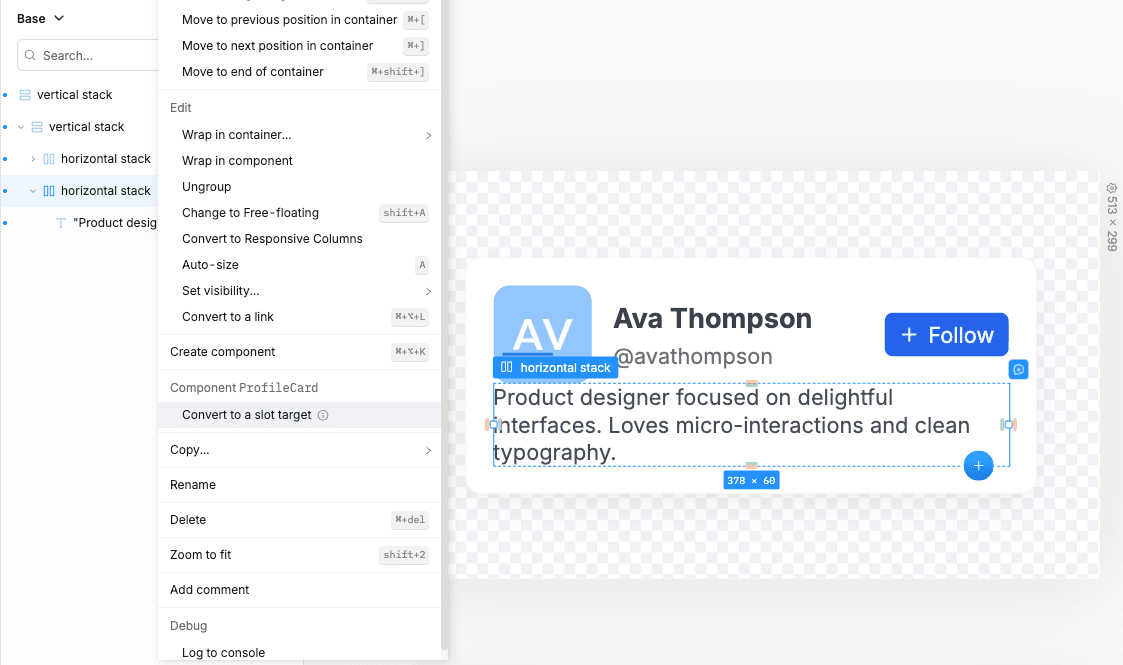
To create a slot, right-click any element and choose “Convert To Slot.” This exposes a slot on the component that element belongs to. The element you converted becomes the default content for the slot.

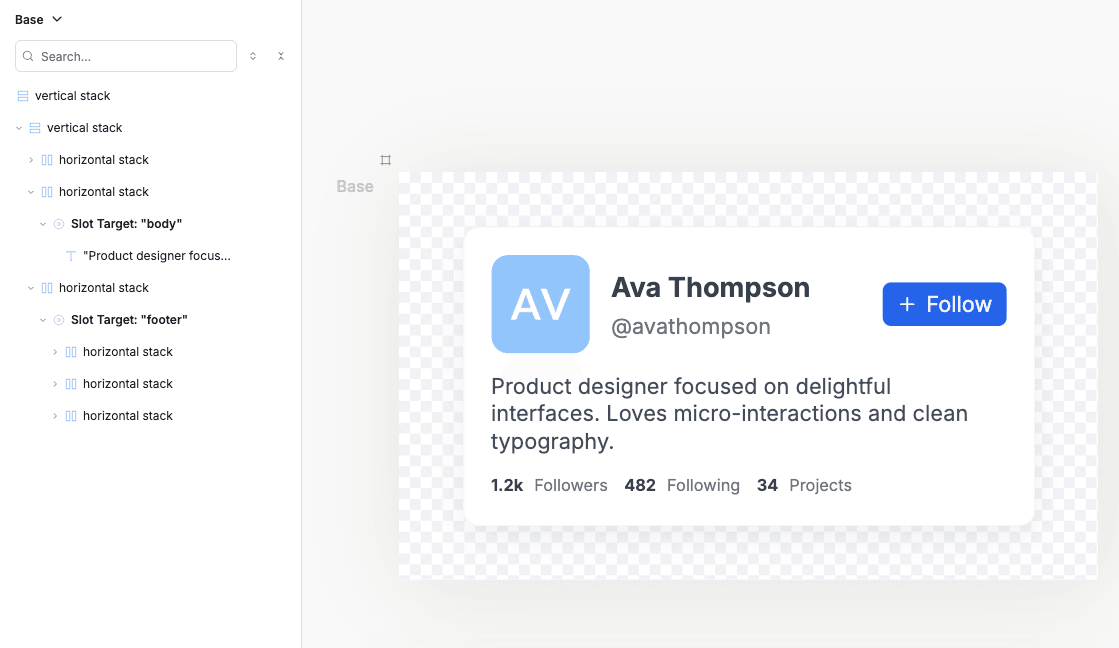
Components can also have multiple slots. A Profile Card component from a previous example might have a body slot and a footer slot, so that you can customize the content of the card based on its location.

Then, wherever you have an instance of that component, you can directly manipulate the slot contents. For instance, you can simply double click on the Button’s text to type in something else.
If you don’t override the slot, it will always reflect the current default contents (i.e. it reflects the update you made to the default contents).
When to use slots
Generally, you can use a simple framework to decide when to use slots, variants, or props:
In your component, when you look at the place where you want to customize the content, ask yourself the following questions:
-
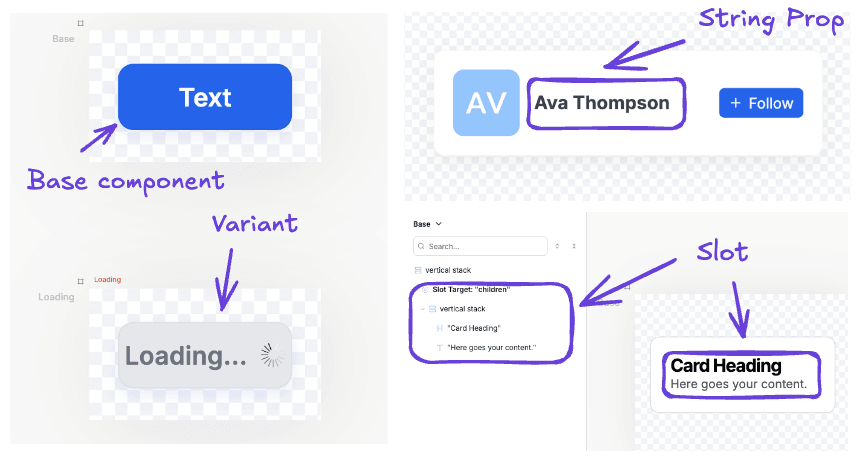
Are the content, component structure, and styles static and predictable? (like a loading state for a button)
- If yes, you should use a variant.
-
Are styles and component structure fixed, but only the content is different? (like a user name for a profile card)
- If yes, then you should use a prop.
-
Are the content, component structure, and styles all different and unpredictable? (like a card component which only stores border and shadow styles, but the content is different for each card)
- If yes, then you should use a slot.

For a better and more in-depth explanation, if you come from a designer background, slots can be compared with overrides in other design tools, but with key differences:
- Slots are a way to override that is officially blessed by the component author. This is critical to allowing a design system to scale and to informing component consumers what are appropriate ways to override a component.
- Slots allow flexible component composition. It should be easy to plug in arbitrary content into a slot, including multiple other elements and components.
Next steps
- Props - how to add custom properties to your components.
- Variants - how to create different variations (versions) of your components.