Technical Overview

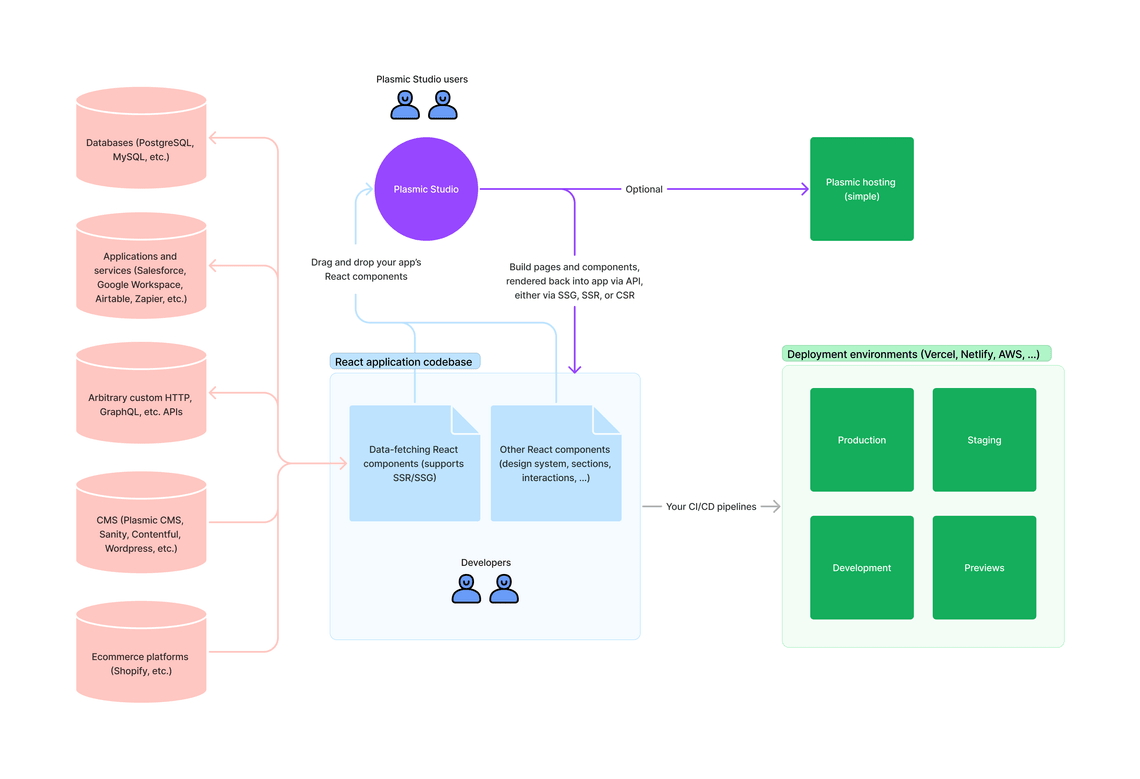
Plasmic lets non-developers visually build pages and other presentational content, which developers can then render into existing websites and web application codebases.
For more advanced interactive component-building, Plasmic allows logic/data/behavior to be attached using code. Depending on your framework, you can also extend Plasmic, bringing your own components as building blocks.
Note: you may not need this developer guide. You can use Plasmic hosting to create a new JAMstack codebase and deploy a full end-to-end website without touching code yourself at all.
But if you want to add code or integrate into an existing codebase, read on.
Headless API
The main way to integrate Plasmic into a codebase is via the Headless API. The Headless API lets developers fetch and render into your existing codebase, without touching your code base besides the initial setup. This allows your Plasmic users to build designs and pages, and publish directly to production, without involving the development team.
You can think of Plasmic as a CMS, but where editors get to edit HTML/CSS rather than JSON data. Developers then just render the content as-is.
Plasmic does not host your site; your site continues to run on your existing infrastructure and tech stack.
For static site generators and server-rendered pages, Plasmic content is loaded at build-time or server-side and thus pre-rendered, optimizing page load performance. For other sites that fetch and render client-side, Plasmic content is loaded from the AWS Cloudfront CDN.
New pages can automatically just show up. The codebase integration can be configured such that as users create pages and routes in Plasmic Studio, they will be auto-loaded into your app without developer involvement.
The workflow
A typical workflow looks like this:
-
Developer first sets up Headless API integration in the codebase. This involves initializing Plasmic with the appropriate project ID and public API tokens, and designating areas in your application where Plasmic content should show up.
-
Content editors, designers, marketers, or developers can build designs and pages in Plasmic Studio. Once the designs are ready, they can publish the designs.
-
The next time your application is built for static site generation, or rendered by the server or the client, the new published designs will show up in your application.
Code components
You can register your own arbitrary custom React components for use as building blocks within Plasmic Studio. Learn more about code components.
Other methods of integration
Besides the Headless API, you can also generate React code into your codebase. This is a powerful way to use Plasmic as a UI builder for creating rich interactive web applications—one example of this is Plasmic Studio itself. See the application development tutorials to learn more.
If you want to see Plasmic integrated into other environments, tell us!