Creating your own primitives like links, buttons, textboxes, as components
In Plasmic, you can always insert “primitive” elements, such as a link, button, or textbox. These are slightly more interesting than boxes and text elements, since they have functional behavior, with various props to configure.
Once you’ve configured or styled (say) a link, you’ll likely want to reuse this in a bunch of places. You can do this by creating a component: just right-click on the element and select “Create component.” You can call it something like “Standard Link.” From now on, rather than inserting a primitive link element, you can insert your new “Standard Link” component.
But now, how do you specify the various props on links, such as the destination URL?
Simply expose the props on the “Standard Link” component:
- Edit the Standard Link component.
- Select the link element inside of it.
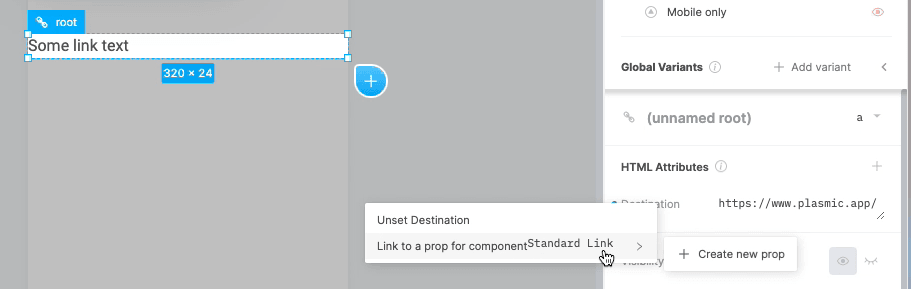
- In the right sidebar, right-click the props you want to expose, and select ”.”

(This is the same as you would expose the prop on any element inside any component.)
Full video demonstration: