Style presets
Style presets are reusable groups of styles that you can apply to many elements. Normally, you set styles directly on elements via the Design tab in the right sidebar. You can instead store some or all those styles in a style preset, and then apply the preset to elements.
For example, a style preset that defines a section with highlighted content will have the following settings:
- the background color equal to
#0070e0 - the padding —
10pxall around - the drop shadow will be
dark gray, have an offset of10pxand a10pxblur
When to use style presets vs components vs tokens
Plasmic gives you several ways to reuse styles. Here’s when to use each:
Use style tokens when you want to reuse a single value across your project.
Use components when you’re reusing both structure and behavior. If you have content that shares the same HTML structure, interactions, or needs to update everywhere when you change it, make it a component.
Use style presets when you want to reuse a combination of styles without enforcing structure. This is the middle ground—you’re applying the same visual treatment to different elements that might have completely different content or markup. For example, different types of cards that share the same shadow, border, and padding but have different internal layouts.
Example: how to create a style preset
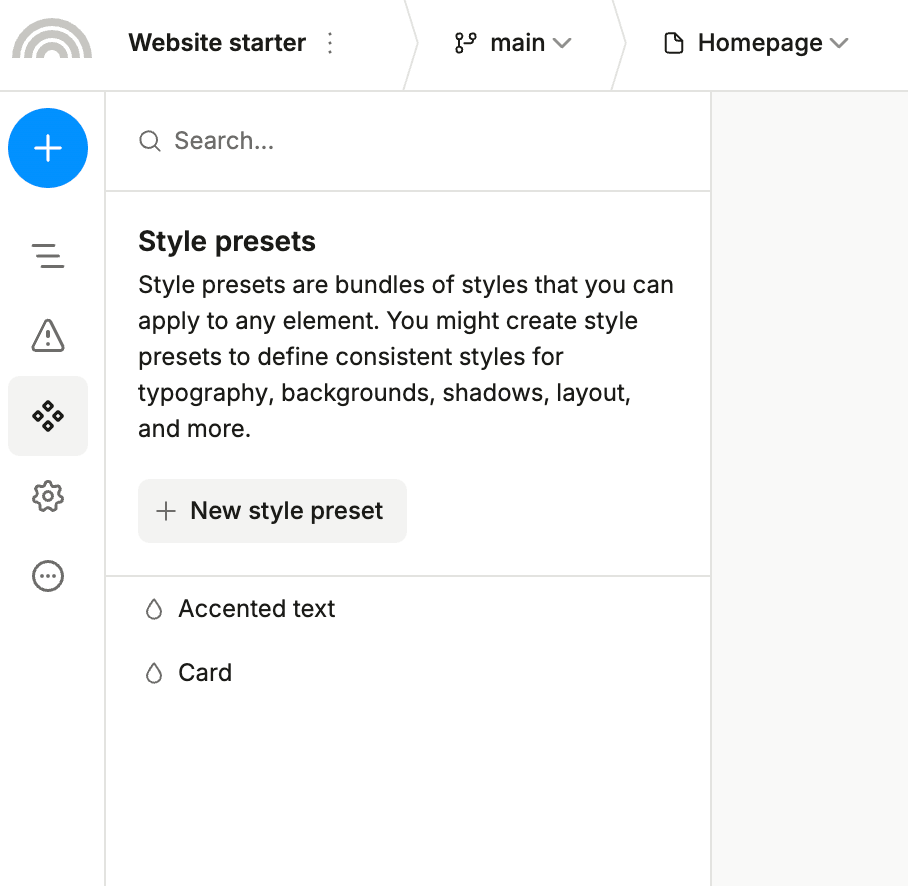
First, open the Assets -> Style Presets tab in the left sidebar.

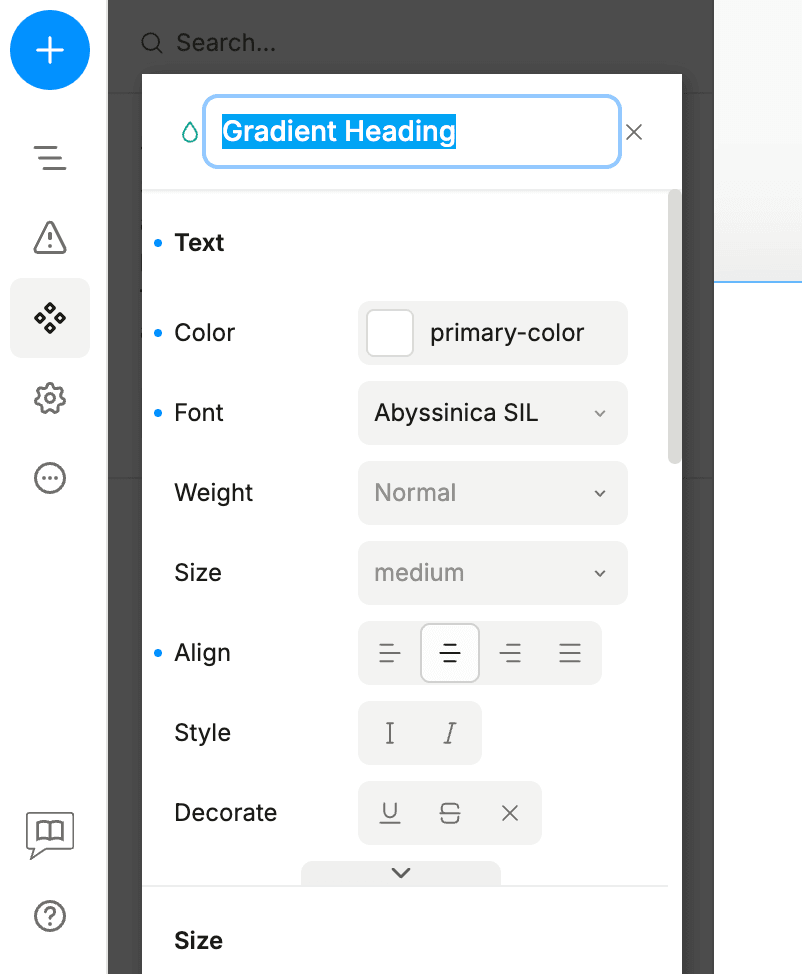
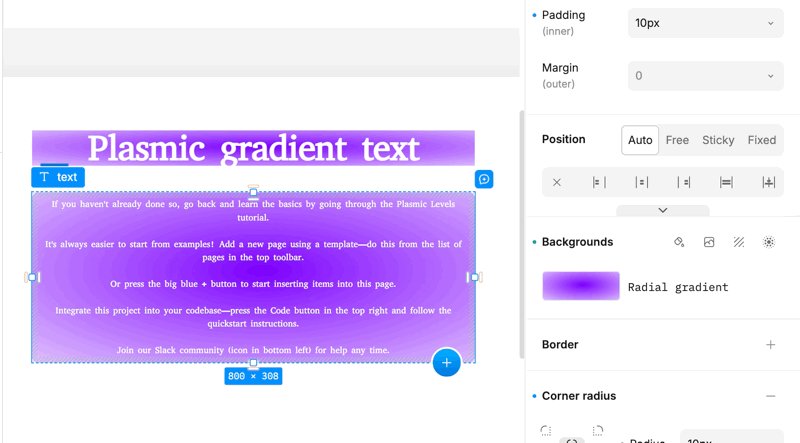
Next, hit the + New style preset button, enter a name for your style preset, and add styles to your preset:

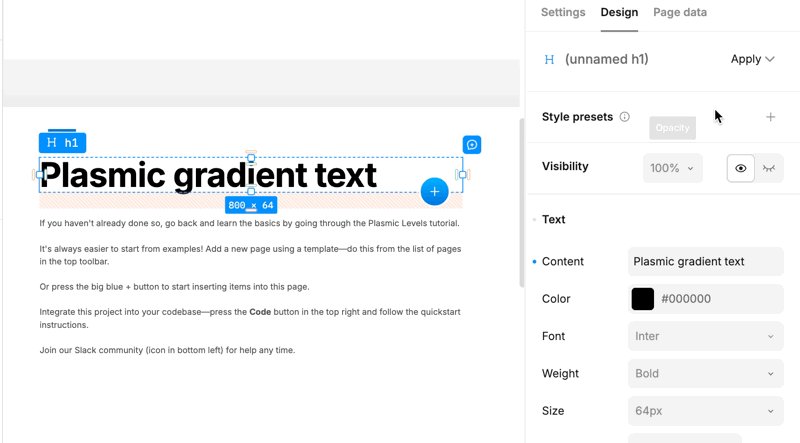
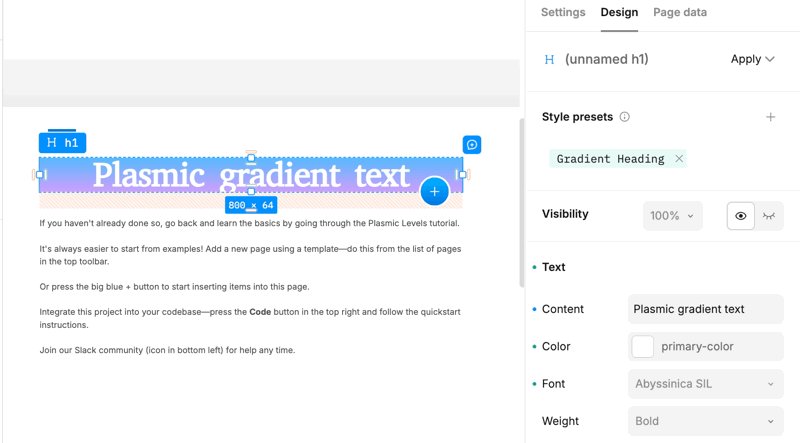
Finally, add your newly created style preset to an element:

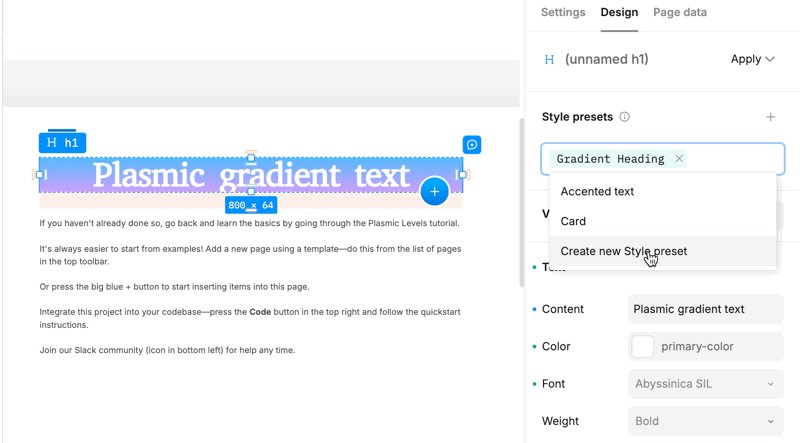
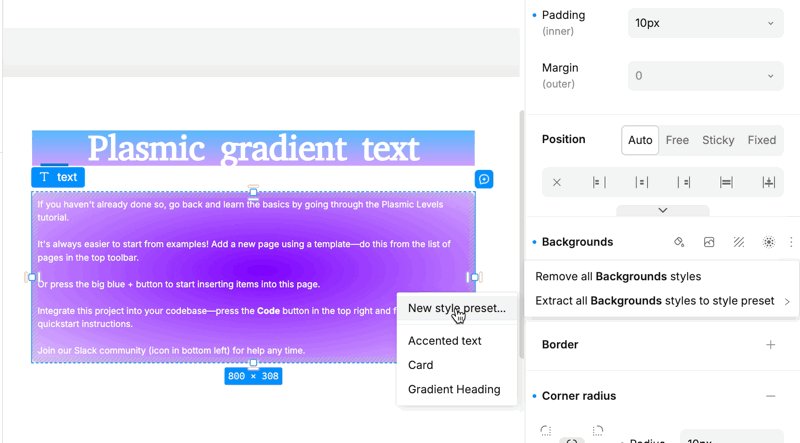
Hint: Alternatively, you can also create a newstyle preset from the Design tab. To do that click the Apply
button, select Style Presets, and then hit the + button. In the newly appeared select field pick “Create new
style preset”.
Extract existing styles into a style preset
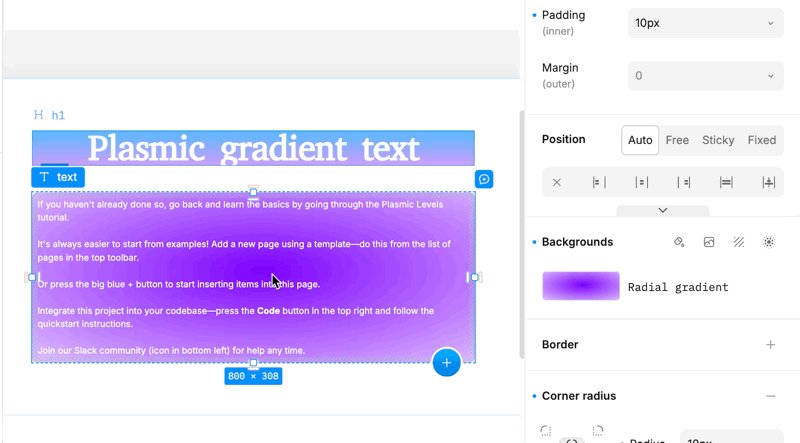
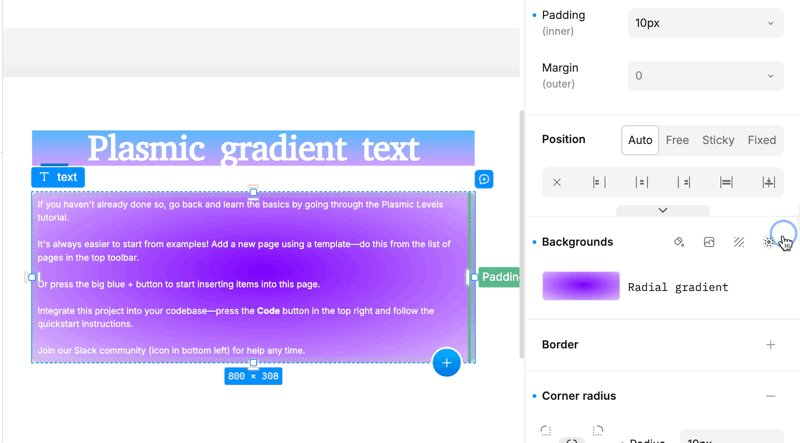
Sometimes you might have existing styles that you want to extract into a style preset. You can right-click styles or style sections to extract them into a style preset:

Next steps
Now that you understand style presets, explore variants to learn how to create multiple visual states for your components and elements. Variants work great with style presets to create dynamic, responsive designs.