Style tokens
Components are one powerful tool to achieve reuse and maintain consistency throughout your design. Style tokens and style presets are another such set of tools, focused on styling and appearance.
What is a style token?
Style tokens are named, reusable values that store and standardize design properties like colors, spacing, and typography, ensuring consistency across your project. For instance, rather than using the color #0070e0 everywhere, you can define it as your app’s Primary Color and use that anywhere you can apply a color (background colors, text colors, gradient colors, etc.).
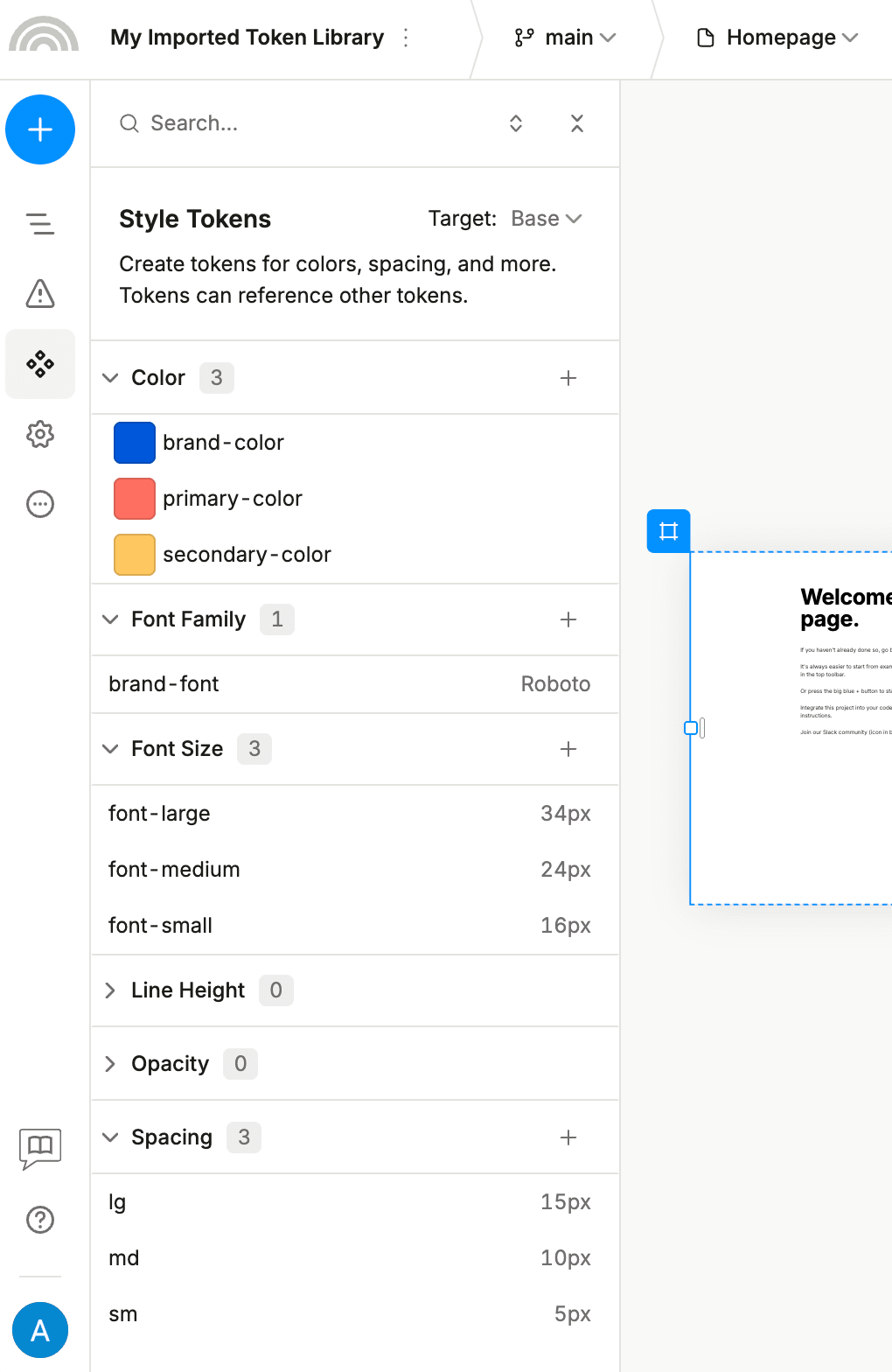
You can define these as-you-go anywhere across design tab, or you can create them directly from the Style Tokens tab in the left sidebar where you can also see a full list of your existing tokens:

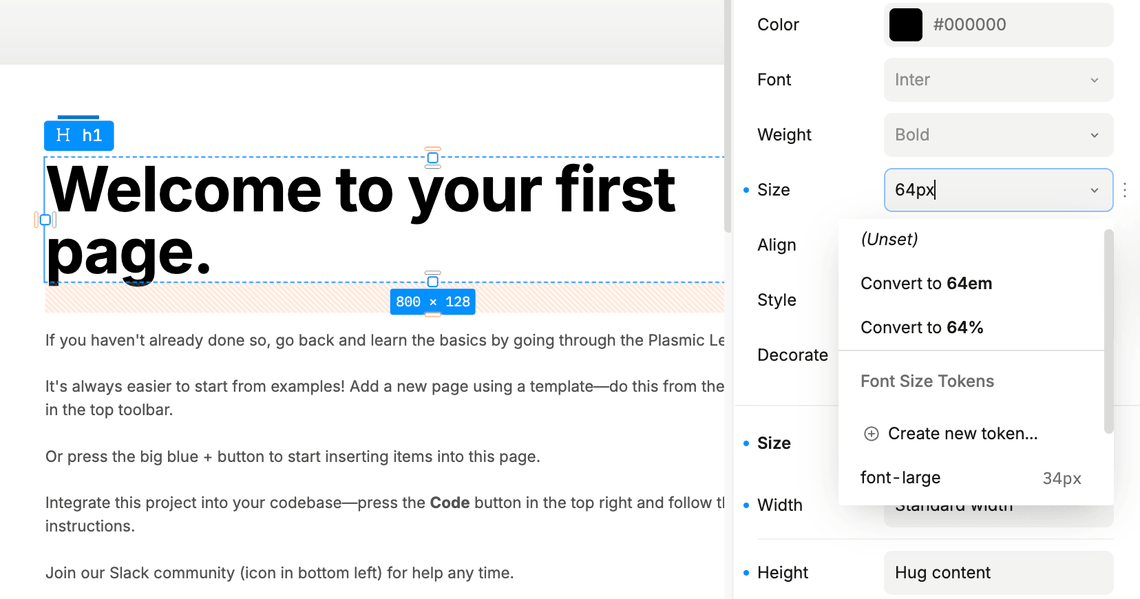
Then — whenever you are modifying a style in the design tab — you can select a token that you’ve previously defined, or create a new one in place, like this:

Which style values can be tokens?
Currently, Plasmic supports the following style values as tokens:
- Color
- Font size
- Line height
- Opacity
- Spacing (paddings, margins, dimensions, etc.)
- Font family
Tokens referencing other tokens
Token values can be specified as other tokens. For instance, you may have a base color scale that is defined by tokens from Blue-100 through Blue-900. Then on top of that, you may define a color token with a semantical name like Primary Color as always being Blue-700. If you later adjust your color scale, Primary Color is similarly updated.
Organizing tokens with groups
You can organize related tokens into folders for better organization in your Style Tokens tab. To create a group, use a forward slash (/) in your token name to define the folder structure.
For example, when creating a color scale:
- Name your tokens:
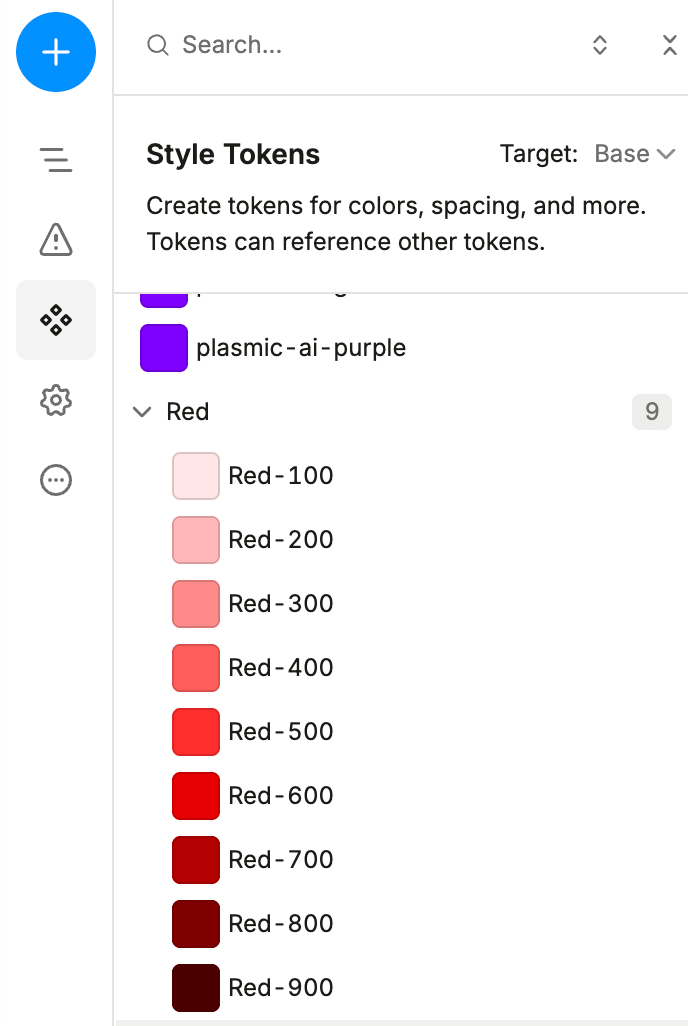
Red / Red-100,Red / Red-200,Red / Red-300, etc. - This creates a Red folder containing all your red color variants
- All grouped tokens appear neatly organized in your Style Tokens tab

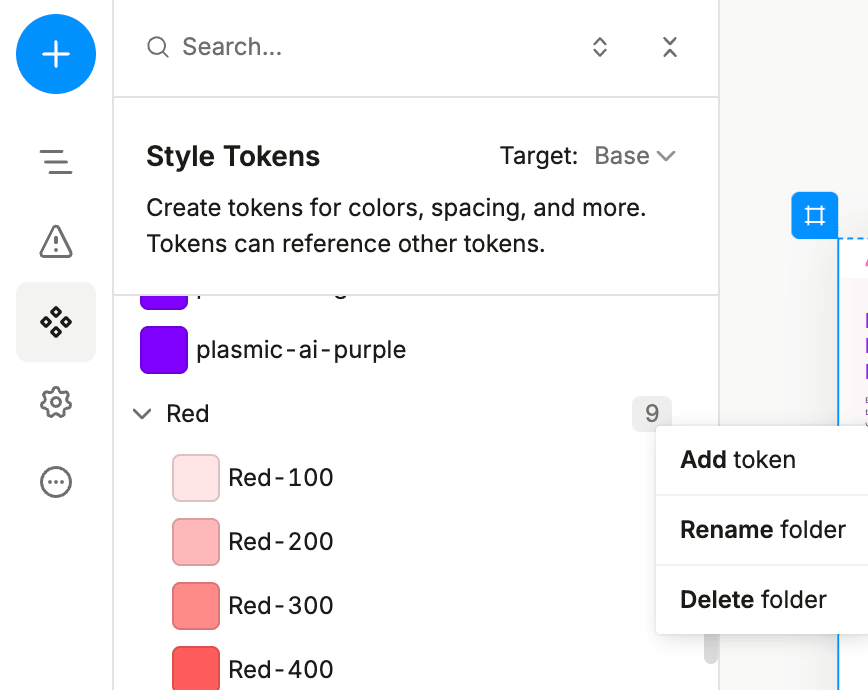
You can perform bulk operations on all tokens in a folder at once. For example, if you have a folder called Red, you can:
- Rename the folder
- Delete all tokens in the folder
- Add tokens to the folder

Sharing tokens across projects
You can create token libraries to group tokens together and reuse them across your project. To share tokens across projects, create a project containing your tokens and then import that project to all of your other projects.
This will allow you to use the tokens in your other projects, while maintaining a single source of truth and also being able to override the tokens where your project is imported without affecting the tokens in the source project.

Token targets — how to use tokens with global variants
Token target is a global variant that you can use to apply different values to tokens. The list of all tokens can be found in the Assets panel, in the Style Tokens tab.
Initially, there are only screen variants and a Base global variant, which is the default target for tokens. Some of the common use cases for token targets are:
- Dark/Light modes
- Platforms (Web/Mobile/Desktop)
- Vendor-specific settings to set individual look and feel for different vendors
- Experimentation while re-branding or running A/B tests
- Country-specific settings (for example, different brand colors for different countries)
As an example, let’s try to create two new colour palletes for your project. For that:
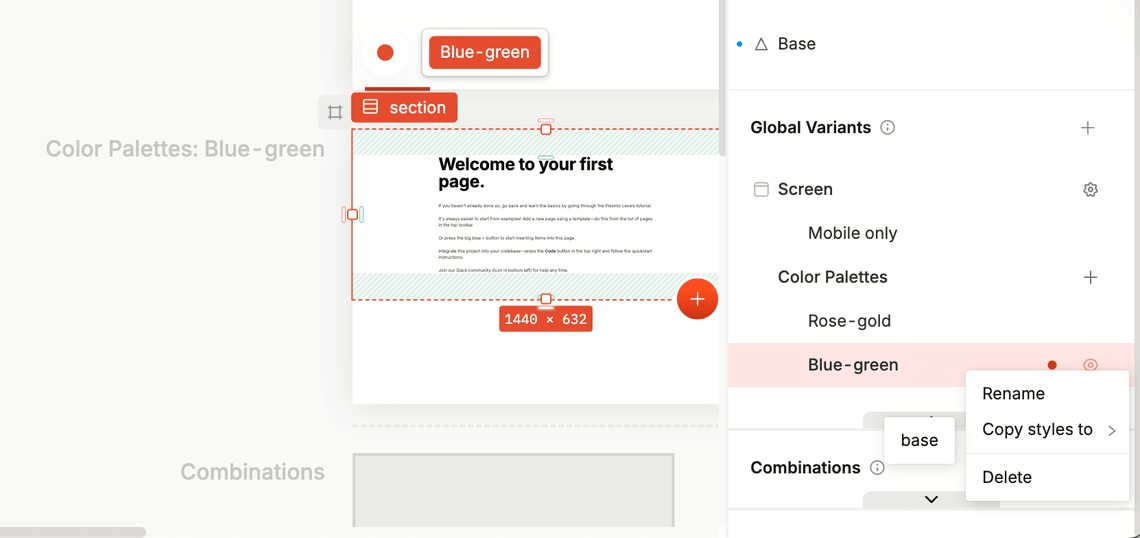
- Go to the design tab, scroll down, and create two new global variants:

Hint: If you click on the menu near the global variant name, you will also see that you are able to copy style values between the global variants, which can be useful to duplicate existing palletes.
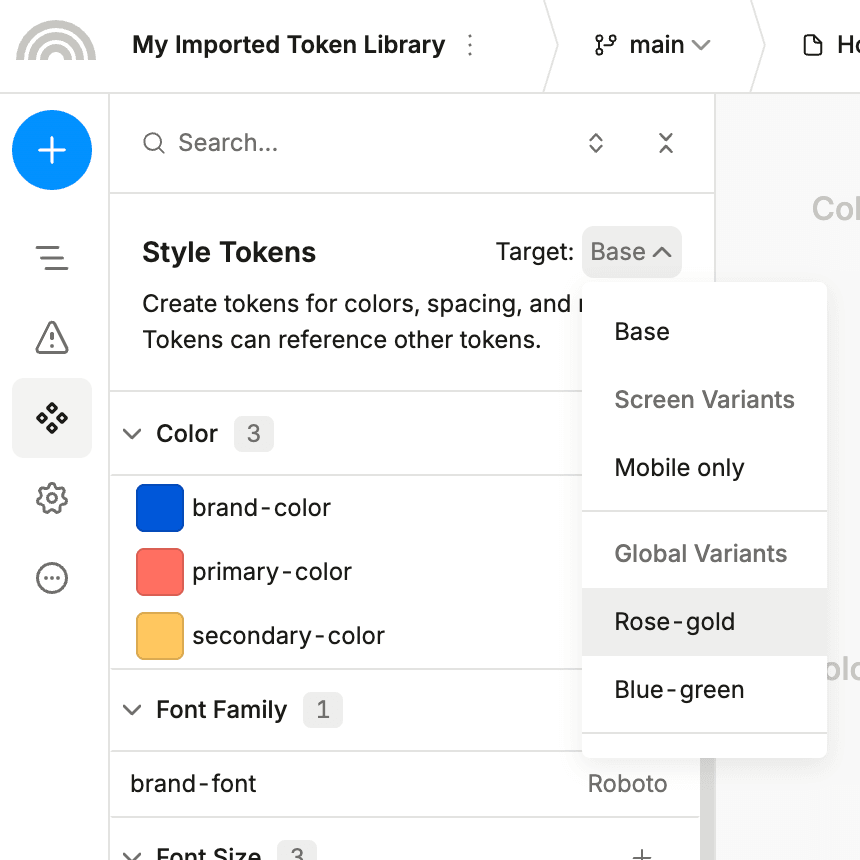
- Next, go to the Style Tokens tab, and pick the target you want to apply the tokens to:

-
When you select the target it will automatically start recording all the changes you make to the tokens.
-
Let’s configure the base target first. Navigate to the Design tab on the right, and set the heading color in the base variant to be
brand-color, and the secondary text color to beprimary-color. -
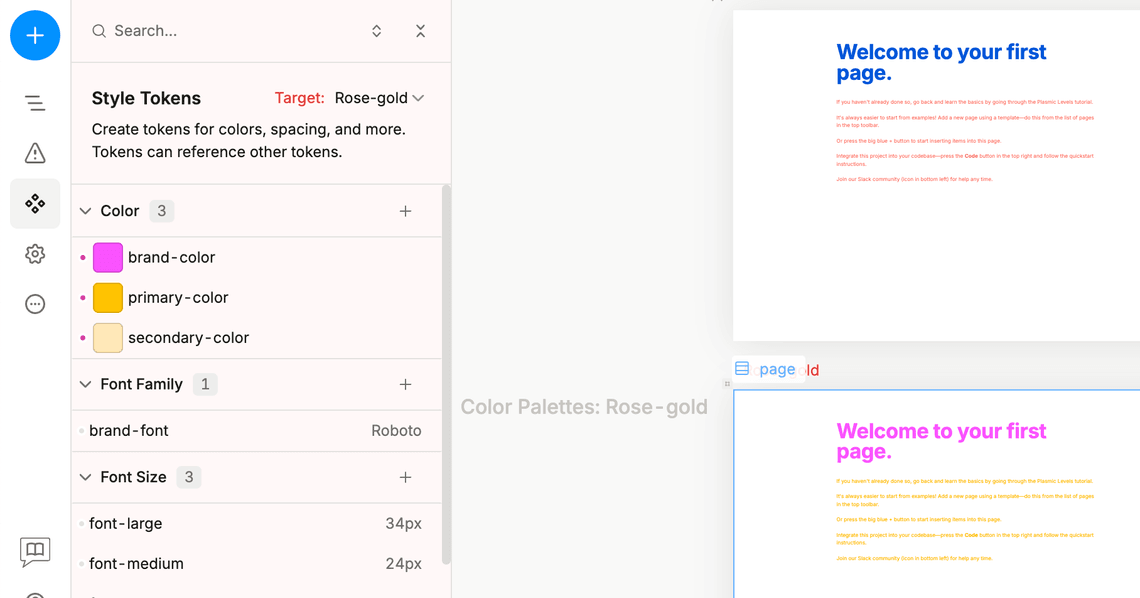
Switch to the second target you created, and modify both tokens in the newly selected target.
After you’re done, you will see that the header and secondary text colors are now different in the newly selected target:

Defining tokens in code
You can define tokens in code using the registerToken API. These tokens will appear in your Assets panel, similar to how tokens from imported projects show up. See registering tokens for details.
Using tokens in your code
You can use tokens in your code as CSS variables, including both tokens defined in Studio and tokens registered through code. See using tokens in your code for more information.
Overriding token values in Studio
Users can override the values of registered tokens and tokens from imported projects. Overriding tokens in Studio does not affect the values stored in your code or the source project. Token overrides can also be applied to specific targets, allowing you to set different token values for different global variants or responsive breakpoints.
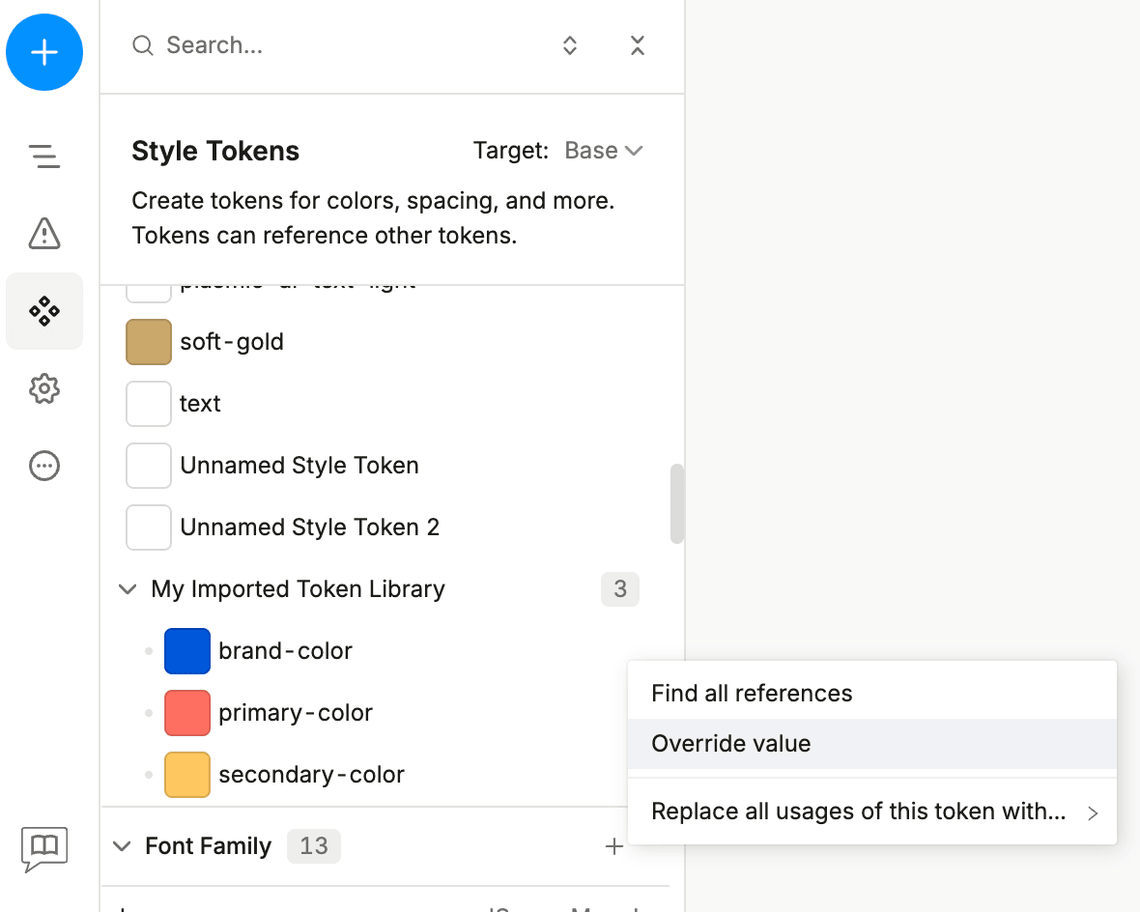
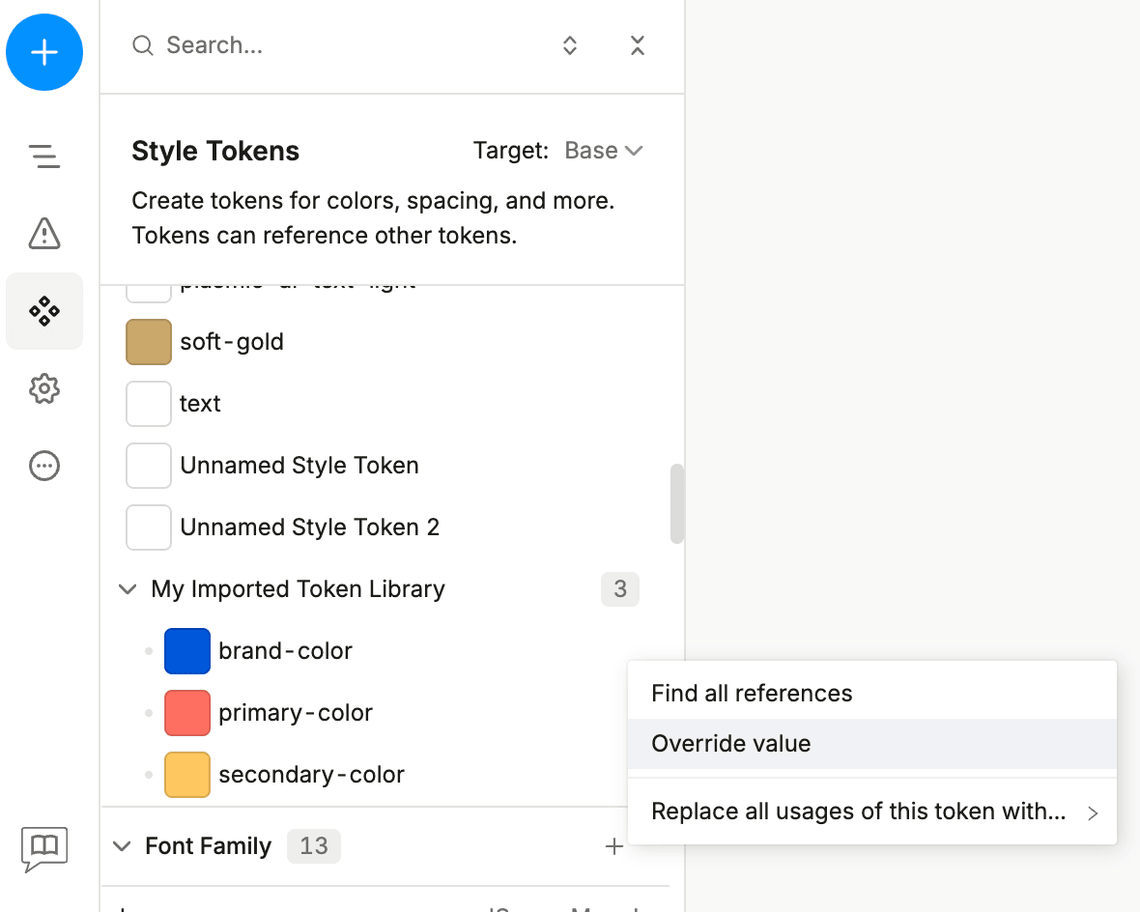
To override a token value in Studio, you need to:
- Open the Assets → Style Tokens in the left sidebar
- Find the token you want to override
- Hover over it and click the menu icon on the right
- Select Override value and enter the new value

To remove an override tokens, follow the same steps, and in the last step click “Remove override”.
How to disallow token overrides
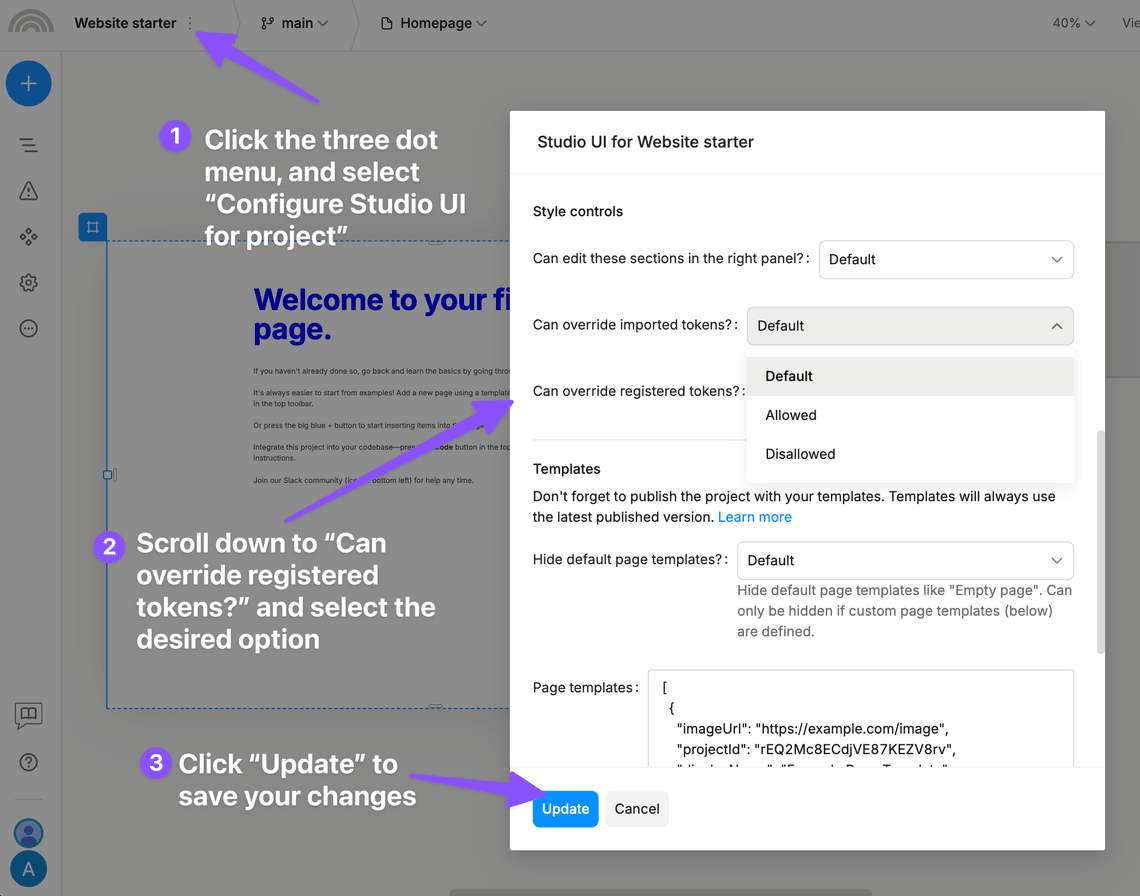
If you want to disable registered or imported token overrides for the project you’re importing, you need to:
- Go to your project page in Plasmic Studio
- Click the three-dot menu near the project name
- Select “Configure Studio UI for project”
- Scroll down to “Can override registered (or imported) tokens?” and set it to “Disallowed”

Overriding tokens in multiple projects
If you have components from multiple projects in your loader app, you can specify a project ID to tell all Plasmic components and their subtrees to use the specified project’s style token overrides for imported and registered tokens.
The project ID must be specified in the styleTokenOverridesProjectId field of PlasmicRootProvider.
// pages/[[...catchall]].tsx<PlasmicRootProviderloader={PLASMIC}...styleTokenOverridesProjectId="project-id"><PlasmicComponent component={pageMeta.displayName} /></PlasmicRootProvider>