Visibility
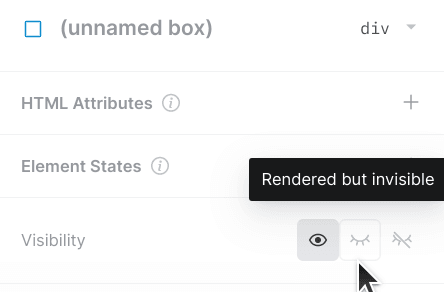
You can hide and show elements for different component or global variants. In the Visibility section, there are three options:

- Visible — the element is shown.
- Rendered but invisible (aka
display:none). Here, the element you are hiding will still be rendered to the page (the DOM elements will be created and styled), but just hidden with CSS propertydisplay:none. This means we can hide and show the element using just css without running any javascript, which is a great fit for when you’re targeting interaction variants (like:hover) or responsive breakpoints (media queries), which can also be triggered by CSS selectors without running javascript. - Not rendered. Here, the element you are hiding will not be rendered at all; in React speak, this is conditional rendering, like doing
{ifTrue && <Blah />}. This is a good fit when you’re hiding components that will be doing data fetches or creating other side effects that you don’t need, or when you’re hiding large chunks of content, like in a tabbed UI, and you don’t want to pay the cost of rendering content unless they are shown.
Which one should you use?
- For targeting interaction variants and responsive breakpoints,
display:noneis usually what you want. This will give you a more robust result not just for SSR but:hoveretc as well. - For other normal component variants, conditional rendering probably makes more sense. Toggling these variants requires running javascript anyway, and this avoids rendering unnecessary content or firing errant fetches and side effects, making it easier to reason about the state of your application.
- For mostly static pages, you can generally stick with
display:none; for stateful applications with lots of dynamic instrumentation, you’ll want to consider the above implications more carefully. - There are many good exceptions to these rules, which is why the choice is available to you!
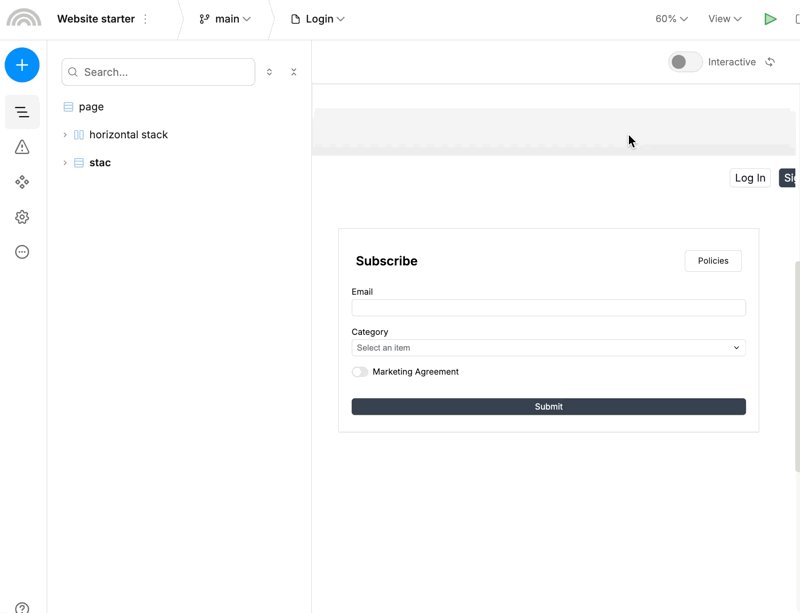
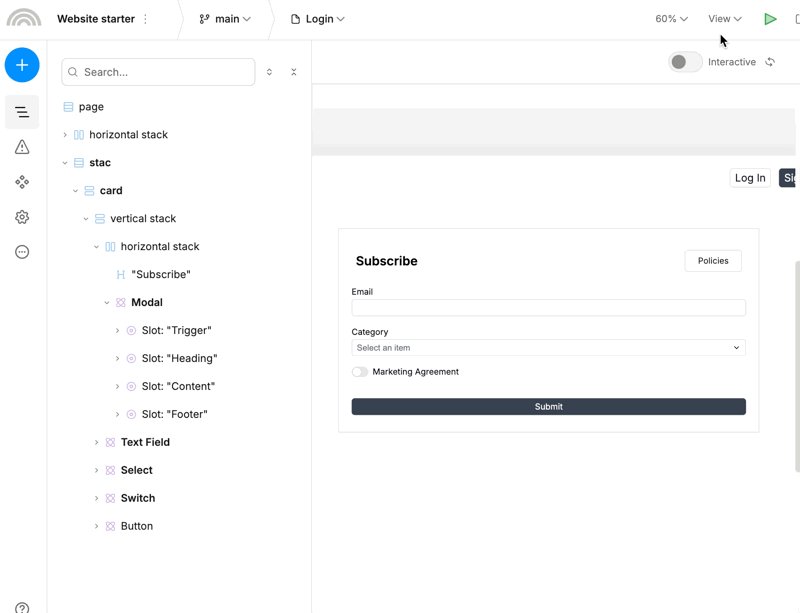
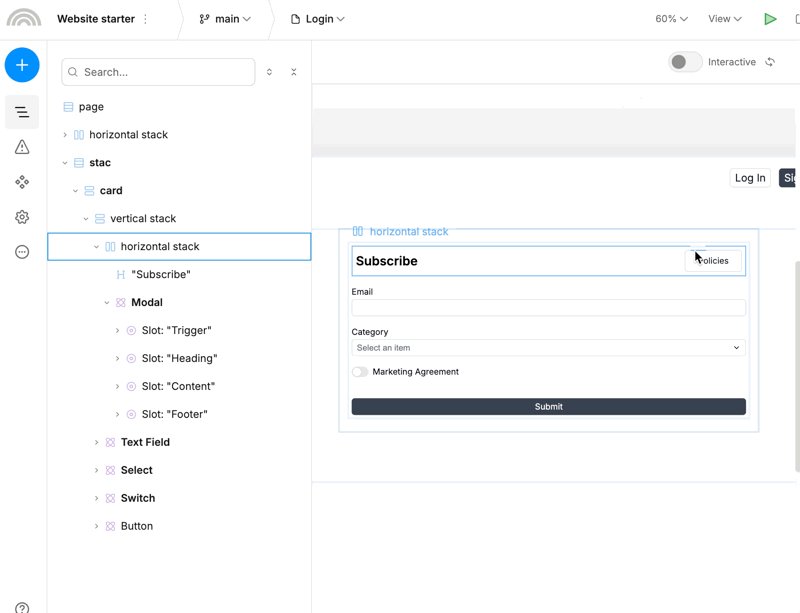
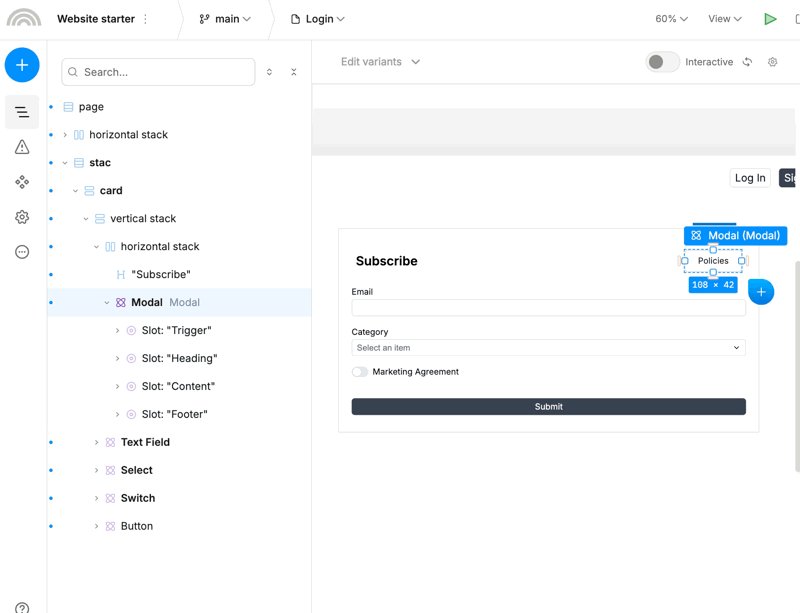
Auto-open studio view mode
Some of your elements might be hidden by default, for example a Modal window or a select dropdown list. To make it easier to work with these elements in the studio, we have a special mode in the studio to automatically show the hidden components when you focus them in the right sidebar or in the arena. This function is enabled by default, but you can disable it in the View dropdown.

Is this page helpful?
NoYes