Split content: A/B testing, targeting and scheduling
Split content features are only available with app hosting. Split content features do not work with Plasmic hosting at this time.
If you are a developer setting up split content for your project, please see this.
In Plasmic you can visually create different variations of your designs that will be conditionally shown based on conditions defined by you.
Plasmic has built-in support for the following common scenarios:
- Creating and running A/B tests
- Creating targeted/personalized content
- Scheduling content for certain times
A/B testing
You can easily create and run multivariate optimization experiments over the pages and components you create visually in Plasmic.
These experiments can measure the most effective for some arbitrary metric of conversion defined from your application’s code.
They also integrate with third-party analytics and experimentation platforms.
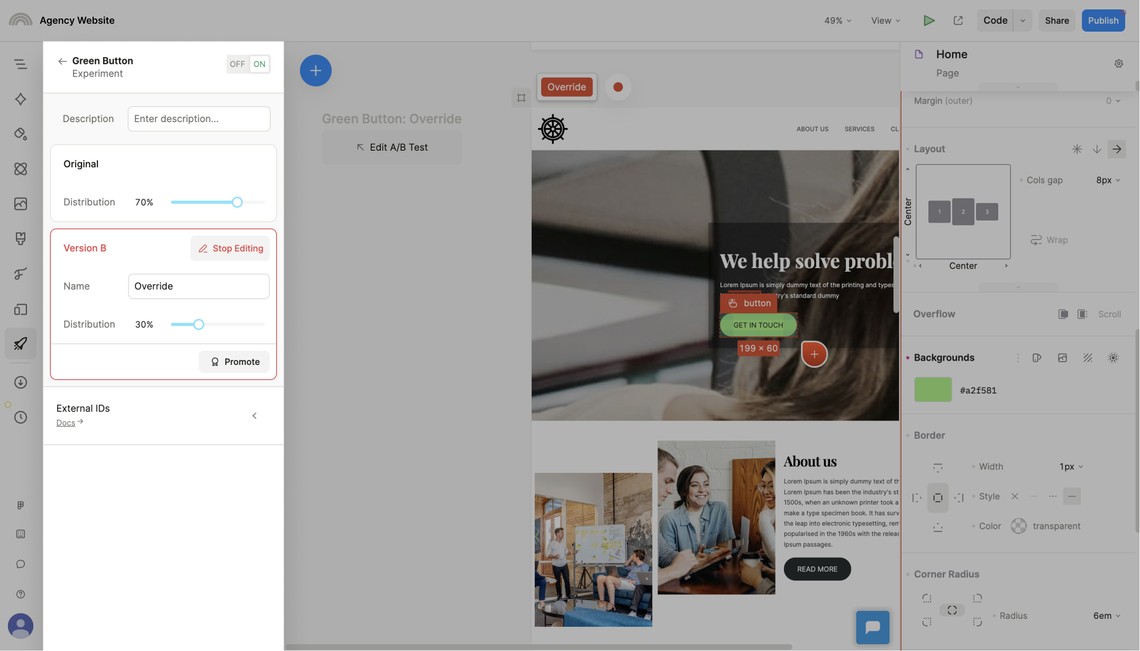
To create an A/B test:
- Go to the Split Content left tab, and click on “New test”.
- Set the title.
- Set the distribution percentage.
- Click “Edit” and start making your edits to the currently viewed page.
- Turn it “On”.
- Publish your project! 🎉

Note: Your codebase will need to be set up appropriately for rendering properly your experiments. Learn more about the code setup.
Promoting Version B as the winning A/B test variant
Once your experiment is complete, click on the “Promote” button to set the experiment’s Version B variant to be the new default going forward.
Targeted content
In Plasmic you can create personalized and targeted experiences that optimize for different audience segments, by simply creating different variations of your designs visually and defining custom targeting conditions.
Some examples of specific segments you may want to create:
- Logged in vs. logged out users
- New vs. repeat visitors
- Partners vs. normal users
- Mobile vs. desktop users
- Users visiting through a UTM Campaign link
- Users visiting during certain date range (see also scheduling below)
- Any combinations of the above
You can build arbitrary combinations of conditions using the built-in condition builder in Plasmic.
These are always constructed using traits that are expected to be supplied from your application codebase.
So your application knows what role a user is, what their age is, whether they’re a repeat shopper, etc.
Your application supplies these as traits, and then from within Plasmic Studio, you can then build conditions out of these, such as:
- When the role is any of “partner” or “affiliate”
- When age is greater than 18
- When “is repeat shopper” is true
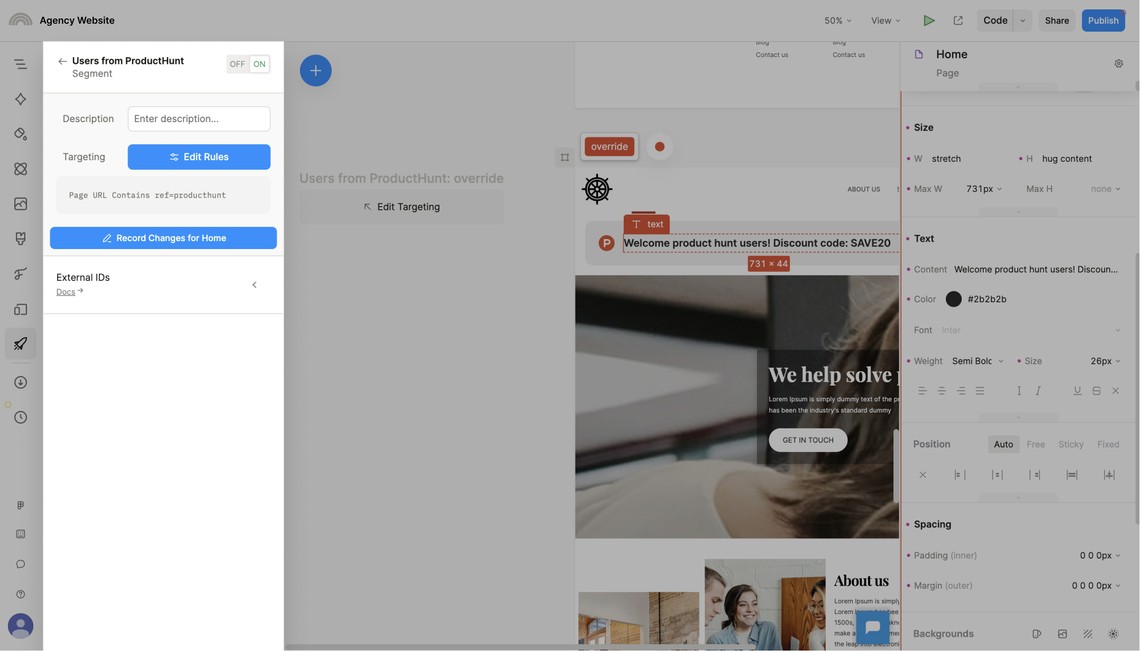
To create a new targeted content:
- Setup and register your own traits in code.
This is a one time step; you would only need to do this again if you want to remove or register new traits.
- Go to the “Split content” left tab, and click on “New targeted content”.
- Set the title.
- Click “Edit Rules” and define your own targeting rules using the condition builder.
- Click “Record Changes” and start making your edits to the currently viewed page.
- Turn it “On”.
- Publish your project! 🎉
Note: The start and end date/time pickers are based on your local time zone.

Note: Your codebase will need to be set up appropriately for rendering properly your experiments. Learn more about the code setup.
Scheduled content
You can use scheduled content to show content for your visitors in a certain date/time range. For example, showing a special version of your homepage for a holiday or during a campaign.
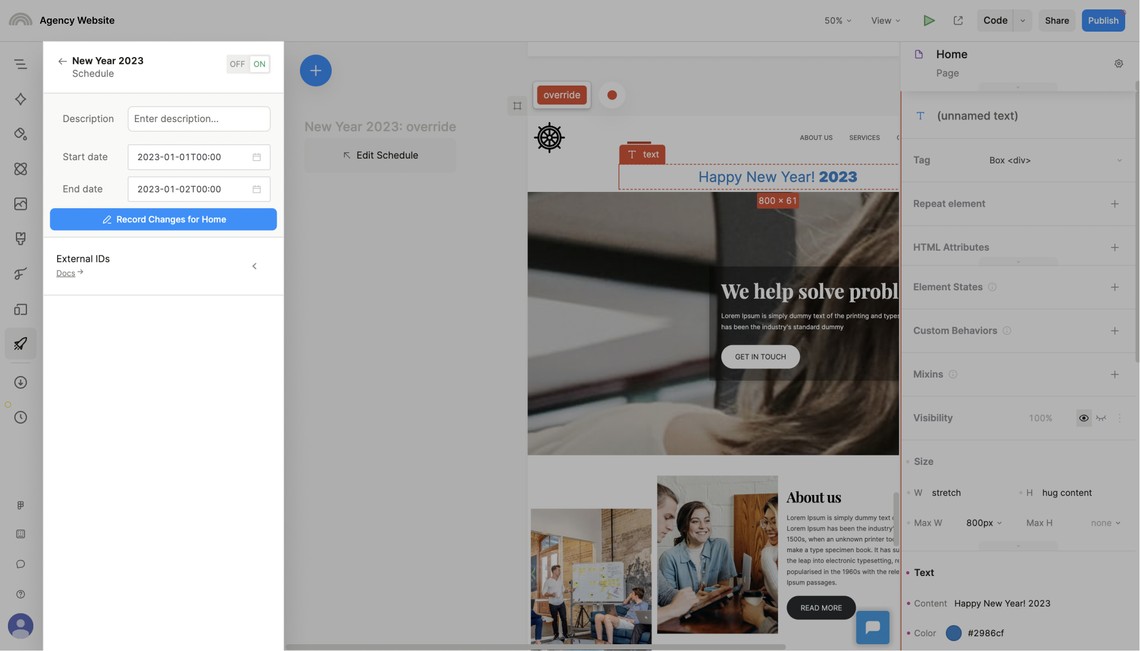
To create a new scheduled content:
- Go to the “Split content” left tab, and click on “New scheduled content”.
- Set the title.
- Set the start and end date range.
- Click “Record Changes” and start making your edits to the currently viewed page.
- Turn it “On”.
- Publish your project! 🎉
Note: The start and end date/time pickers are based on your local time zone.

Note: Your codebase will need to be set up appropriately for rendering properly your experiments. Learn more about the code setup.
Advantages of variants
There are a few things that are unique and powerful to Plasmic’s approach to A/B testing and split content. These stem from the fact that they are built using Plasmic’s system of variants—specifically, global variants.
Vary components as well as pages
You are not limited to just pages—you can also create different variants of your components.
So for instance, you can vary a site-wide banner component that is used across all pages on your website.
Vary any set of pages/components together
When you create an experiment or custom target, you can co-vary any set of pages (or components) together as part of that variant, not just a single page.
So for instance, perhaps you want to vary all of the following for a certain user segment (such as repeat visitors):
- The homepage or main landing page
- A winter sale page
- The site-wide banner component
(A/B tests and custom targeting are all just based on global variants in Plasmic.)
Record specific overrides with variants
The fact that we use variants for A/B tests means that the changes you make are recorded as specific overrides on normal (“base”) appearance of the page (the “A” variant). All other aspects of the page that were not overridden remain always linked to be the same, so that you can continue editing the base appearance and knowing that the “B” variant will be the same.
So for instance, you can create an A/B test where you vary just the color and some of the hero text. Any other changes you make to the base appearance of the page (the “A” variant), such as adding another CTA, will continue to also apply to the “B” variant. This is just the normal way that variants in Plasmic work, and it extends to A/B testing.
Multiple overlapping variants
You can run any set of A/B test experiments, custom targets, and scheduled content at a time. Since these are variants, they can all be dynamically combined.
For instance, maybe there’s an A/B test that changes the CTA button color, a different hero copy shown for repeat visitors, and an Independence Day sale banner theme. These can all be active at the same time and affect the same page.