Exposing nested slots
You can expose most elements as a slot. You can even take slots that belong to nested component instances, and expose them as slots on the outer component.
Let’s say you have a Button component that exposes a slot for its text, so that you can have Button instances that say different things—“OK,” “Cancel,” “Next,” etc.

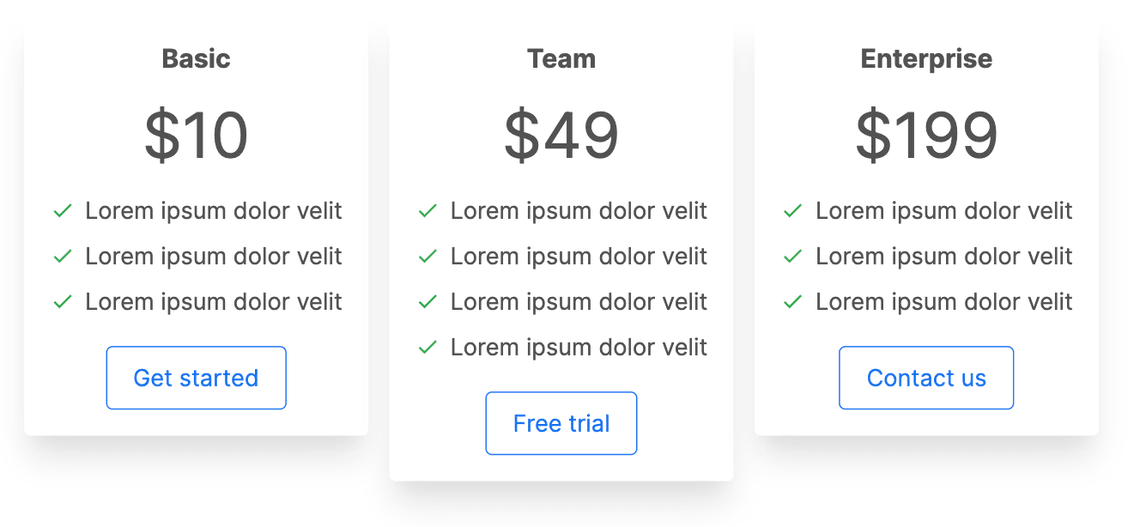
Let’s say you also nested an instance of Button inside a Pricing Card component. But you want to let different Pricing Card instances customize this Button’s text to say different things—“Get started,” “Upgrade,” “Free trial,” “Contact us,” etc.

You can expose these as slots on the Pricing Card:
- Edit the Pricing Card component.
- Right-click the Button slot.
- Convert it to a slot.
Now you can edit the Button’s text on any Pricing Card.
Is this page helpful?
NoYes