Pages
Overview
In Plasmic Studio, there are two types of UI you can build: components and pages.
A page is a special type of component, so everything about components also apply to pages. Learn more about components.
However, there are two key differences:
- Pages are not reusable. You may not insert a page into another page or component. Note you can easily convert pages to components and vice versa by right-clicking and clicking “Convert to …“.
- Pages contain metadata such as its URL path and SEO data.
This article will focus on the special characteristics of pages.
URLs
URL stands for “uniform resource locator”—it’s the address for a web page.
Let’s take an example URL: https://www.yourapp.com/path/to/page
www.yourapp.comis the domain. The domain is set depending on how you publish your website. See publishing for more details./path/to/pageis the path. It identifies a page within a website/domain.
Paths
In Plasmic, each page must have a unique URL path. You can find the “URL Path” field on the right panel under “Page Data”.
A path must start with a slash (/).
A path will be appended to the domain to form the full URL.
To make a page the root page of a domain (e.g. https://yourapp.com), set the path to a single slash (/).
While most users won’t actively look at paths, they are still important because of their role in search engine optimization (SEO). Search engines may match keywords in paths, or they may display the path as part of a search hit. Therefore, it’s best practice to set human-friendly paths. We recommend setting paths with the following rules in mind:
- Concisely describe the content of the page.
- Use a hyphen (
-) in between words. - Use a slash (
/) to express hierarchy across your pages.
See dynamic pages to learn how to use path parameters.
Query parameters
Pages can specify supported query parameters, which are shown in the UI when creating a link to the page.
See dynamic pages for more information about adding query parameters to pages, and the the links section for how to use them.
Meta tags
For each page, you can customize “meta tags”. Meta tags are extra information about a page, used to customize how it’s displayed on search engines and social platforms. Meta tags are also important for search engine optimization (SEO), since search engines may search meta tags for keywords.
You can set the following meta tags in Plasmic Studio:
- Title - Shown in search results. Also shown in browser windows/tabs.
- Description - Shown in search results.
- Open Graph image - Shown by social platforms when a page is linked. The recommended dimensions of the image is 1200x630 pixels.
- Canonical URL - Tells search engines what the preferred URL of a page is, in case you have multiple URLs for the same or similar content.
The canonical URL should be an absolute URL, like
https://www.plasmic.app/pricinginstead of/pricing.
To set meta tags, click the gear icon on the right panel under “Page Data” to open up the “Page Settings” panel.
Links
You can link between pages using link elements or interactions.
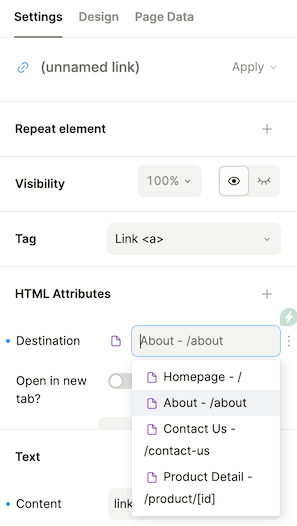
Any element can be converted to a link by right-clicking and selecting “Convert to a link”. This will either convert the element to a link element or wrap the element in a link element. Select the new link element, and on the “Settings” tab on the right panel, find “Destination” under “HTML Attributes”. Your existing pages will autocomplete here. You also have the option to open the destination in a new tab.

For dynamic pages with path parameters, you’ll also need to input path parameters. The destination and path parameters can be dynamic values.
Linking to a specific element or section of a page
To link to a specific element, you must first assign an ID to it.
Select the element you want to link to.
In the “Settings” tab on the right panel, under “HTML Attributes”, give it an ID, like name-of-section.
Now, the element is ready to be linked to.
If they element is on a page with path /my-page, you can set the link’s destination to /my-page#name-of-section.
To do so, click “Add Fragment” below the link destination, and paste the element ID.
If the link is on the same page as the element, then the path can be omitted (you can set the fragment to #name-of-section instead).
Example: This link will take you back up to the Links section on this page.
Linking to other websites
To link to an external website, instead of selecting an existing page,
simply type in the full URL, including https://, such as https://www.google.com.
Example: This link will take you to Google in another tab.
Linking to the top of the current page
To link to the top of the current page, set the destination to #.
Example: This link will take you back up to the top of this page.
Links with query parameters
Query parameters can be added to page links by clicking the “Add Query” button. If the page has specified some query parameters, they will appear in list. Arbitrary parameters can be added by typing a name in the textbox.
For external links, query parameters can be manually included in the destination,
for example: https://www.google.com?p1=v1&p2=v2&p3=v3.
Linking to an email address
To link to an email address like name@domain.com, set the destination to mailto:name@domain.com.
Example: This link will open up your preferred email client and start drafting an email to yang@plasmic.app.
Linking to a phone number
To link to a phone number like +1 (123) 456-7890, set the destination to tel:+11234567890.
We recommend following these rules:
- Start with the plus character (
+) and country code. - Omit all non-digit characters.
Example: This link will start dialing a non-existent number.
Linking to pages built outside Plasmic Studio
If you build pages in your own codebase outside Plasmic Studio, then you might have pages you want to link to that Plasmic Studio doesn’t know about.
Link destinations behave similarly to <a> tags (or your framework-specific link component),
so you can type in relative URLs to link to any other pages.
Hidden pages and page templates
You can create your own page templates in a Plasmic project, or mark pages to prevent it from being published.
To hide a page from publishing, add an underscore before its title—for example _FutureCampaignPage.
Any page with a leading underscore in its title won’t be published, no matter its URL path.
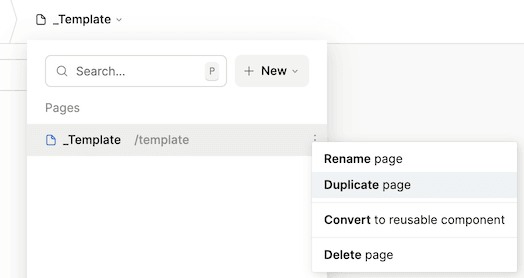
To use a page as a template, right-click the page and click “Duplicate page”.

Dynamic pages
Learn more about dynamic pages and paths.