Dynamic pages and paths
You can build pages that have the same general layout but are populated with different data depending on what specific URL you’re visiting.
Examples include:
- A blog with one page per post (
/posts/234) - A storefront with one page per product (
/products/nike-air)
Creating dynamic pages from an integration
If you are using integrations to query your data, and your data source supports listing objects of different types, then you can:
- Create a new page.
- Select dynamic page.
- Specify what table you want to generate a dynamic page for (for instance, I want a dynamic page over my
productstable).
You can use the controls in the Page Data tab to browse and switch to different records of the given type (switch to different products).
Note that this only supports integrations where Plasmic can understand the data schema, i.e. you can build filters and select columns, etc. This does not apply to integration types like HTTP API, where the response can have any structure and doesn’t conform to a well-known schema.
Creating dynamic pages manually
The way to manually create dynamic pages is by using URL path parameters. You take a single page designed in Plasmic, treat it as a template, and populate it with content that depends on the value of that path parameter.
For example:
- Create a page.
- Add a path parameter, like
/products/[slug]. - Set a preview value for the
slugpath parameter, such asnike-air. - Add a data query (or fetcher component) to fetch items from your data source, filtered according to that parameter (using dynamic values).
- Add content to the page that displays this data (using dynamic values).
Path parameters
Path parameters can be inserted anywhere in the “URL Path” field with brackets, like /product/[slug] or /[year]/[month].
Path parameters must always occupy a full path segment, so you can’t do something like /products/[month]-[year].
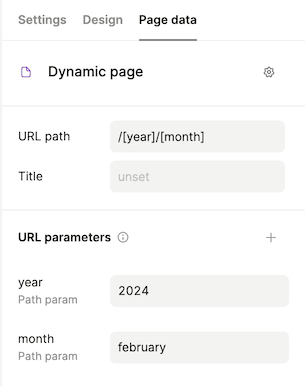
Once added, you should see the path parameter appear in the “URL Parameters” section.
In the “URL Parameters” section, you can edit the preview value for each path parameter. In the below image, we set the preview value for “year” to “2024” and “month” to “february”.

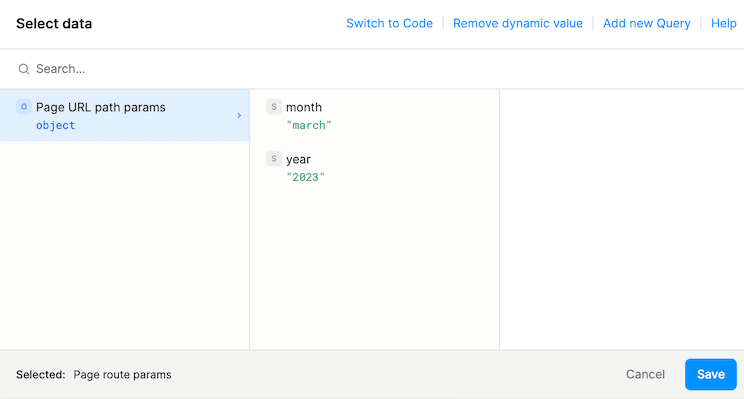
Once your path parameter is added, you can use it in a dynamic value under “Page URL path params”. Typically, you would plug the path parameter into a data-fetching component to fetch dynamic data.

Please read the developer docs on dynamic pages and make sure you’ve completed the one-time setup to enable path parameters and query parameters.
Catch-all path parameters
You can also use a catch-all path parameter, which is a path parameter that matches any value, including multiple segments (i.e. the value can contain slashes).
These look like: /products/[...slug] or /[...path].
The value of a path parameter is an array of strings.
Query parameters
URLs can optionally have query parameters (also called search parameters).
These are attributes in the URL that start with a question mark (?) and are separated by ampersands (&).
A common use case for query parameters is filtering results.
For example, a product search page might allow you to filter by size or color and encode this data in the URL like /products?size=medium&color=blue.
To add a query parameter, find the “URL Parameters” panel on the right panel under “Page Data”. Click the add button and give it a name.
Once your query parameter is added, you can use it the exact same way as a path parameter, except it’s under “Page URL query params” instead.
Please read the developer docs on dynamic pages and make sure you’ve completed the one-time setup to enable path parameters and query parameters.
Have feedback on this page? Let us know on our forum.