Backend data integrations
Integrations let your app connect to databases and APIs, configured without code from within Plasmic Studio.
Previously, you could use integrations with data-fetching components in the Component Store or by writing code components. Now, we’ve made using integrations even easier.
Integration types
Currently, the following integrations are available (documentation linked):
Each integration has its own operations. What you can do depends on the nature and the capability of the associated platform.
Most integrations are with some database platform, such as PostgreSQL. With database integrations, you can perform CRUD operations (create, read, update, or delete records) or write your own SQL.
Other integrations have more specific operations you can perform—for instance, you can trigger Zapier to send an email.
Using integrations
Integrations can be used in the following ways:
- Add a data query to any page or component. You can read data from a data source, then display it.
- Add a backend operation inside any interaction. You can read or write data, or trigger some workflow or action.
For example:
- In a task management app, you can add a data query to get a list of tasks and display it on a page.
- Then you can add a button with a click interaction that triggers creating a new task.
Integrations are scoped to a workspace, so projects in the same workspace can share the same integrations. You can view and manage your integrations by navigating to a workspace on the left panel at Plasmic Studio.
Data queries
Data queries fetch data from an integration. Data queries can be configured on pages and components. When a page or component is loaded, all its data queries will start fetching automatically.
Using fetched data
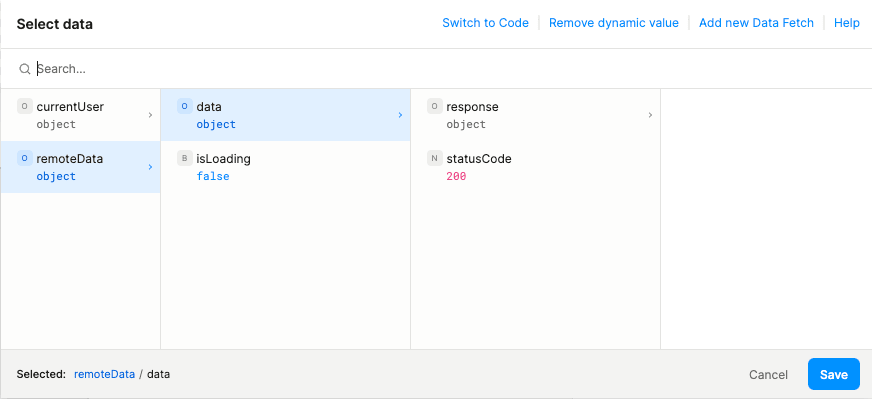
On the same page or component as the data query, you’ll be able to use the results of the data query in dynamic values.

In the above screenshot,
datacontains the results of the data query. While the data query is still running,datawill not be set, so your dynamic value will usually evaluate to its fallback value. The structure ofdatadepends on the integration and operation.isLoadingtells you whether the data query is still loading or not. Use this to conditionally show loading UI.
In a code expression, the results of data queries are available on the special $queries object.
Using fetched data from outer component or page
When working on an inner component, you may want to use data from the outer component or page. You can do this with component props.
Go to the inner component. In the “Component Data” tab on the right panel, open “Component Settings”. Click “Create prop”, name the prop, and select “Fetched data” for its type.
Now go to the outer component or page and click the instance of the inner component. In the “Settings” tab on the right panel, you should see the prop you just created. You can set it to any data query on the outer page or component.
Using fetched data from another component
Fetched data can only be passed from outer components to inner components. If your components are not organized like this, you may need to reorganize where your data queries are configured. The solution is to “hoist” your data queries to an outer component or page. This way, you can pass fetched data to inner components with component props.
Backend operations
Backend operations can use all the functionality of an integration—read data, write data, or trigger actions. Backend operations can be configured in interactions, such as button clicks.
Refreshing data queries
Since backend operations often write data, this could change the result of an existing data query on the page. To keep the data on the page up-to-date, backend operations, by default, will cause all other data queries on the page to refresh.
To change the refreshing behavior, you can specify the exact data queries (or none) to refresh in the operation configuration dialog.
Security
Security mechanisms only works when you have auth enabled.
For the following sections, let’s say we’re building a service desk. Customers can submit tickets and view their own tickets. Support can view all tickets.
Securing user data
Securely reading and writing user data requires use of the currentUser object in dynamic values.
To securely use the current user’s data in a dynamic value, the dynamic value must be a simple field access in the form currentUser.x, where x is the field name, like email.
You may not use currentUser in more complex forms, due to security concerns.
For technical readers, click here to understand how it works.
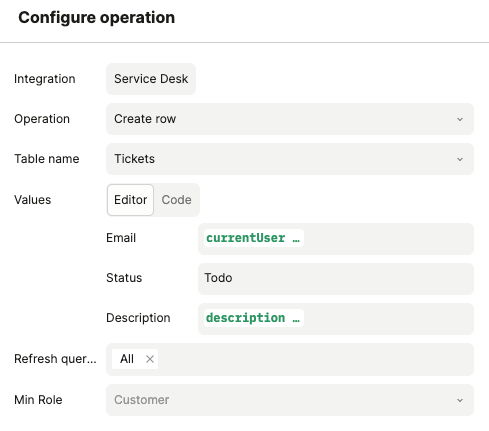
Service desk example: To ensure customers can only view their own tickets, we first need to store tickets with the current user’s email. The following screenshot shows a backend operation that creates a ticket with the following data:
- Email:
currentUser.email(dynamic value) - Status: Todo
- Description:
description.value(dynamic value, from a TextInput element named “Description”)

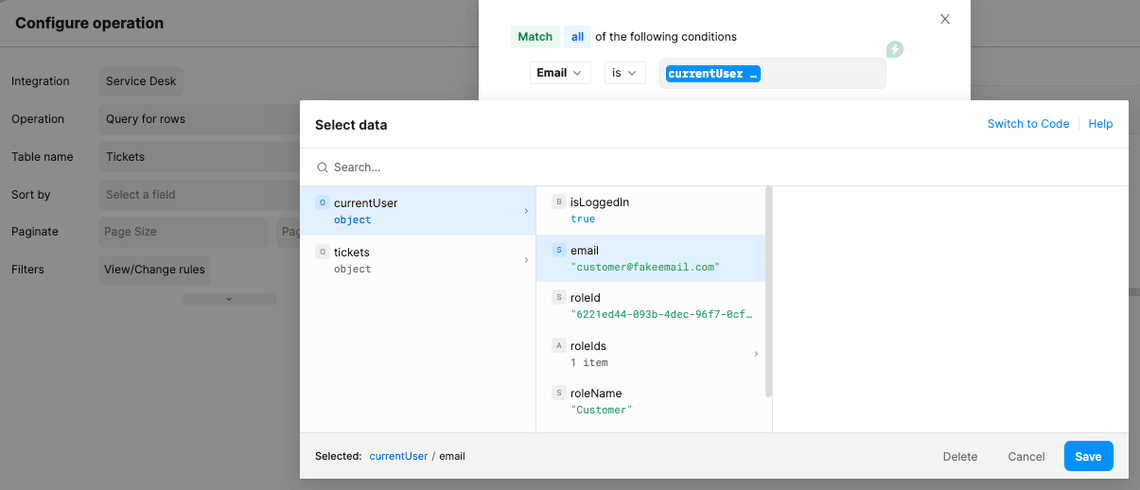
Service desk example:
To fetch a customer’s own notes, we filter tickets based on the current user’s email.
The following screenshot shows a data query that fetches all tickets where the email matches currentUser.email.

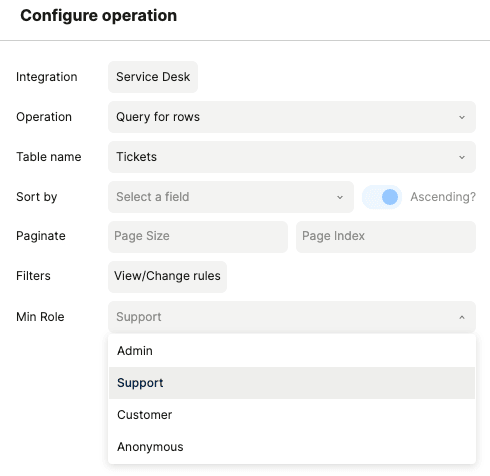
Restricting by role
Data queries and backend operations can be configured to require a minimum role.
Service desk example: To ensure only the support team can view all tickets, we can simply query all tickets, but set the minimum required role to “Support”.

How it works
This section explores technical details about backend operations and authorization. For most users, it is not necessary to understand these details.
The key security practices to follow are:
This is a simplified explanation of how backend operations work and how we check permissions.
Backend operations have “backend” in the name because they are run on Plasmic servers. Backend operations are parameterized based on:
x-plasmic-data-user-auth-tokenheader- Dynamic value evaluations (except
currentUserfield accesses)
In other words, this is the data clients are required to send to Plasmic servers for each backend operation.
Literal values configured in the backend operation (such as “Status: Todo” in the service desk example) are hardcoded on Plasmic servers, so the client is not able to change them. Because of this, you can safely supply a secret token in a backend operation.
When Plasmic servers receive a backend operation request, it first authenticates the user based on the token passed in the x-plasmic-data-user-auth-token header.
The user’s role is checked against the backend operation’s minimum required role.
For more details about user authentication, read about authentication security.
Then, dynamic value evaluations are substituted into the backend operation, except currentUser field accesses.
When a dynamic value includes something like currentUser.email, we don’t let the client send that to us—
otherwise, attackers could easily pretend to be another user.
Instead, we evaluate currentUser.email on Plasmic servers using the authenticated user.
Since Plasmic servers don’t have the same context as the client, dynamic values containing currentUser can only be used in the form currentUser.x, where x is a field name like email.
Other usages are not allowed to prevent security risks.
Need something else?
If the built-in integrations don’t work for your use case, let us know on our community forum.
If you would like us to prioritize building integrations, please get in touch with our enterprise team.
If the service you want to use has an HTTP API, you can use the HTTP API integration until we build a dedicated integration.
If you are a developer, you can build custom integrations by writing your own data-fetching code component. We are working on supporting user-defined integrations without code components.
Have feedback on this page? Let us know on our forum.