Adding HTML head and other page metadata
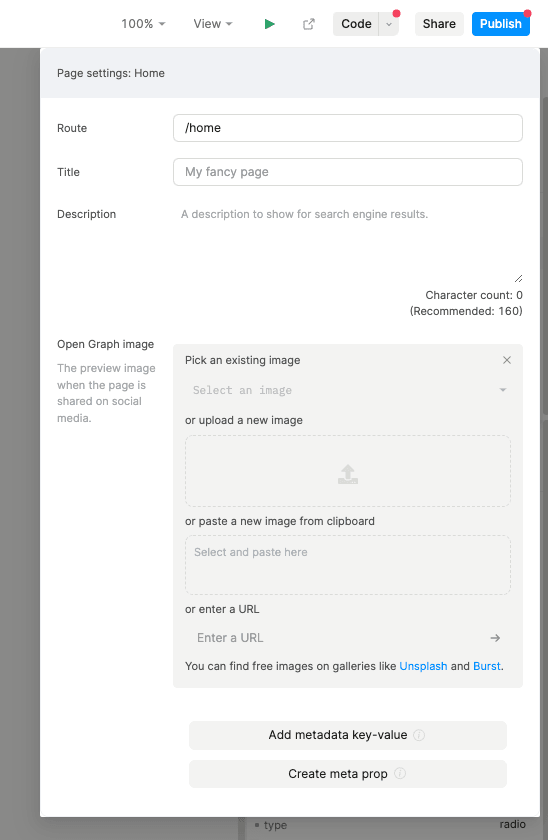
Plasmic supports easy setting of common page metadata, including:
- Page title that shows up in the browser tab and search results
- Page description that shows up in search results
- Social media preview image
Beyond that, you can enable content editors to specify arbitrary metadata for your pages (and components), as key-value pairs. See the button toward the bottom of the page settings modal:

Your code integration can then fetch these as part of the page data.
const data = await PLASMIC.fetchComponentData('/', 'LoginForm');/*returns:{entryCompMetas: [// There's one object here for each entrypoint you// specified in your call to fetchComponentData(){id: "...",name: "LandingPage",displayName: "Landing Page",isPage: true,...,// Arbitrary page key-value pairs show up here.metadata: {isStagingOnly: "true",keywords: "seo, search, engine, optimization, rank, pagerank",customTargeting: "audience=women, repeatbuyer=true",// ...}}],...}*/
It can then interpret them how you wish, including rendering them as head elements using a library such as next/head or react-helmet.
export const getStaticProps = async () => {const plasmicData = await PLASMIC.fetchComponentData('LandingPage');return {props: {plasmicData}};};export default function MyPage(props: { plasmicData: ComponentRenderData }) {return (<PlasmicRootProvider loader={PLASMIC} prefetchedData={props.plasmicData}><Head><meta name="keywords" content={props.plasmicData.entryCompMetas[0].metadata.keywords} /></Head><PlasmicComponent component="LandingPage" /></PlasmicRootProvider>);}
See the API reference for more.
Is this page helpful?
NoYes