Adding repeated elements
Plasmic’s designs are static, but in your real site you may want dynamically repeating sets of elements. These usually repeat according to some data or state. For instance, you want to show a list of blog posts or products.
In the Studio
How to create a repeated element
This is easy to do using either slots or props.
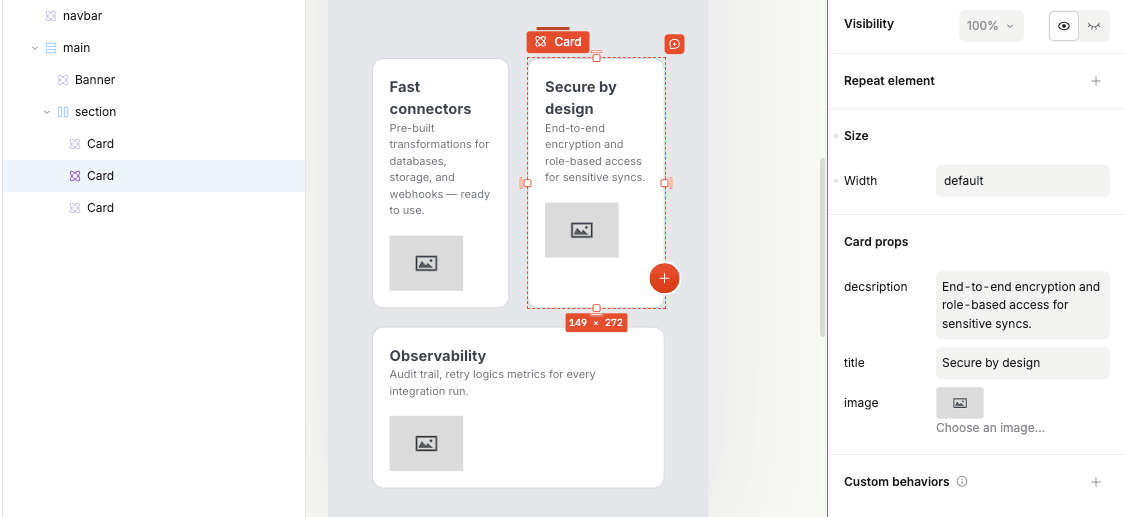
Let’s say you have a Card component with three props: title, description, and image. You want to show this card three times without manually creating three separate instances.

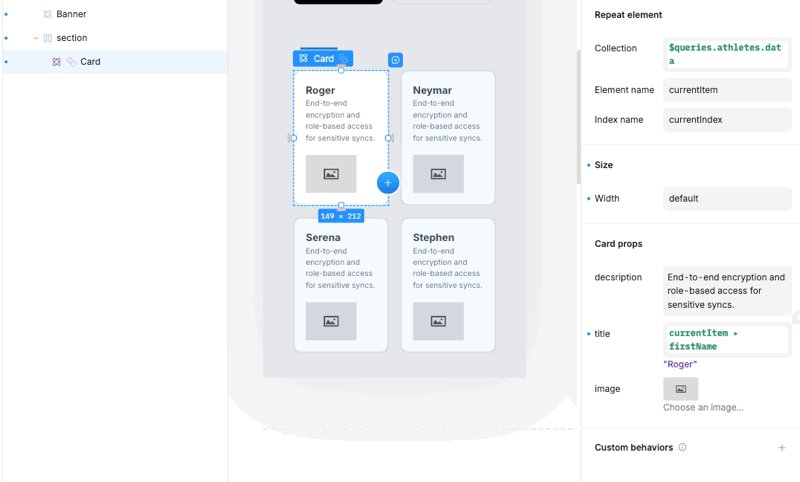
Click on the Card component instance, then in the right sidebar click the + button in the Repeat element section.
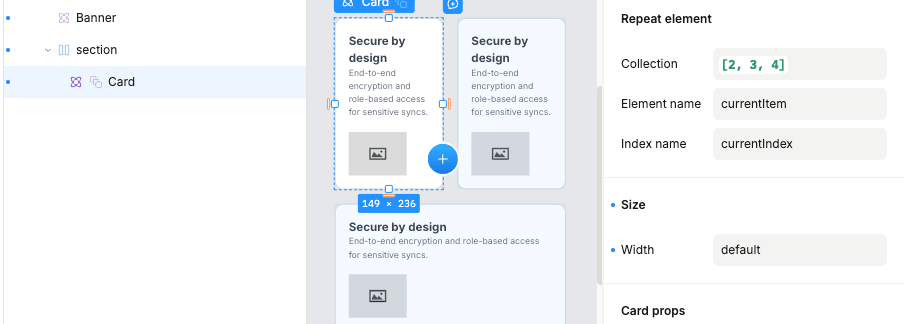
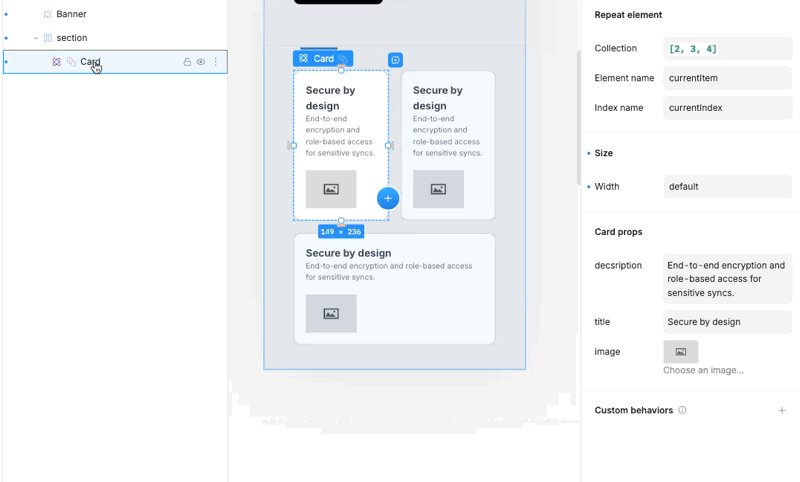
This will set the Collection value to an array of three numbers: [1, 2, 3], which in result will create three Card elements on your canvas.

To add more elements, access the Collection value in the right sidebar and increase the length of the array by adding more numbers (1, 2, 3, 4, 5, etc.).
How to pass the data to the repeated elements
Now you have three elements, but they’re all the same. The next step is to make your elements dynamic by passing data to them.
You can set the Collection value to any data. The only requirement is that the data must be an array. For instance, this can be:
- A result of a data query
- Hardcoded array of objects like
[{title: 'Post 1'}, { title: 'Post 2'}] - A state variable
- A prop coming from another component
- A query parameter from a page
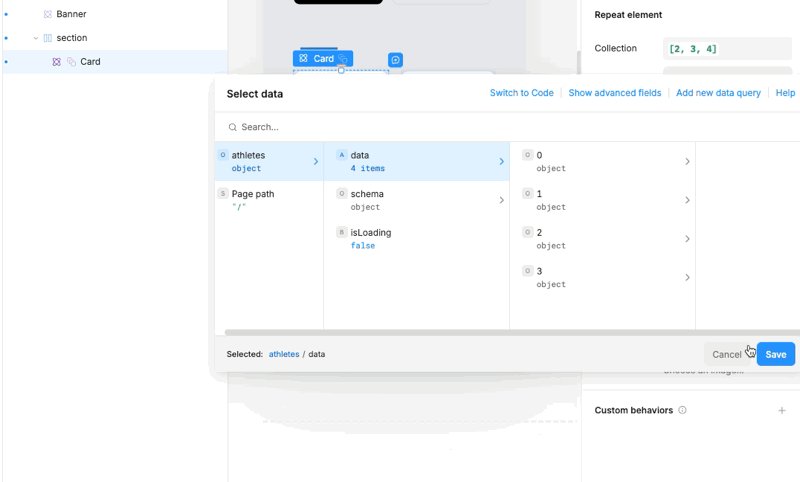
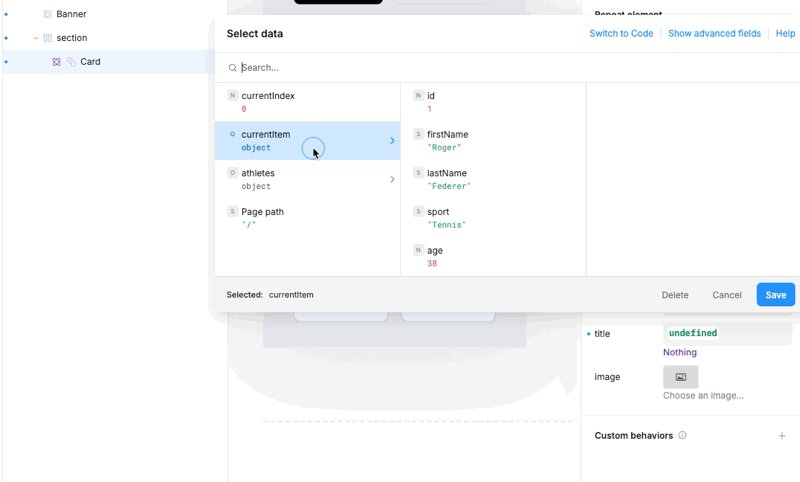
In this example, we’ll use results from an HTTP query to set the title prop to the firstName of each item in the query response:

Notice the currentItem and currentIndex fields in the data selector—you can change these names in the Repeat element section in the right sidebar.
Using code
There’s no specific API for repeating elements in code, but you can use prop overrides and slots to achieve the same result.
Step 1: Extract the repeating item as its own component
First, make sure the children you want to repeat are extracted as their own component. For instance, if you have a Homepage component containing a list of blog posts, extract each post as a BlogPost component.
These components typically have slots for the parts that vary. A BlogPost might have title and excerpt slots so the Plasmic design can show different blog posts with different content.
Step 2: Override the children with your dynamic data
If Homepage contains these blog posts in an element named blogPosts, you can override the element’s children prop with the dynamic set of BlogPost components you want:
// pages/Homepage.tsx page componentfunction Homepage(props) {const posts = useBlogPosts(); // For instance, fetch the data from a CMS.return (<PlasmicComponentcomponent={'Homepage'}componentProps={{...props,blogPosts: {children: posts.map((post) => (<PlasmicComponentcomponent="BlogPost"componentProps={{title: post.title,excerpt: post.excerpt}}/>))}}}/>);}
Alternative: Using slots instead of overriding children
If Homepage has a slot for the blog posts (called blogPosts), you can pass the data into the slot instead of overriding an element’s children prop:
// pages/Homepage.tsx page componentfunction Homepage(props) {const posts = useBlogPosts(); // For instance, fetch the data from a CMS.return (<PlasmicComponentcomponent={'Homepage'}componentProps={{...props,blogPosts: posts.map((post) => (<PlasmicComponentcomponent="BlogPost"componentProps={{title: post.title,excerpt: post.excerpt}}/>))}}/>);}